What are the UX design tools you use to create flowcharts? What are the best tools for wireframing, prototyping, user testing, interaction design or team collaboration?
There are an overwhelming number of UX tools out there, and finding the best can be mind-boggling. If you’re looking for UX design tools and UX wireframe tools to make your life easier, this post is written specifically for you. To help you create apps/websites with high productivity, we explore 13 amazing UX tools and best prototyping tools you should have for 2017.
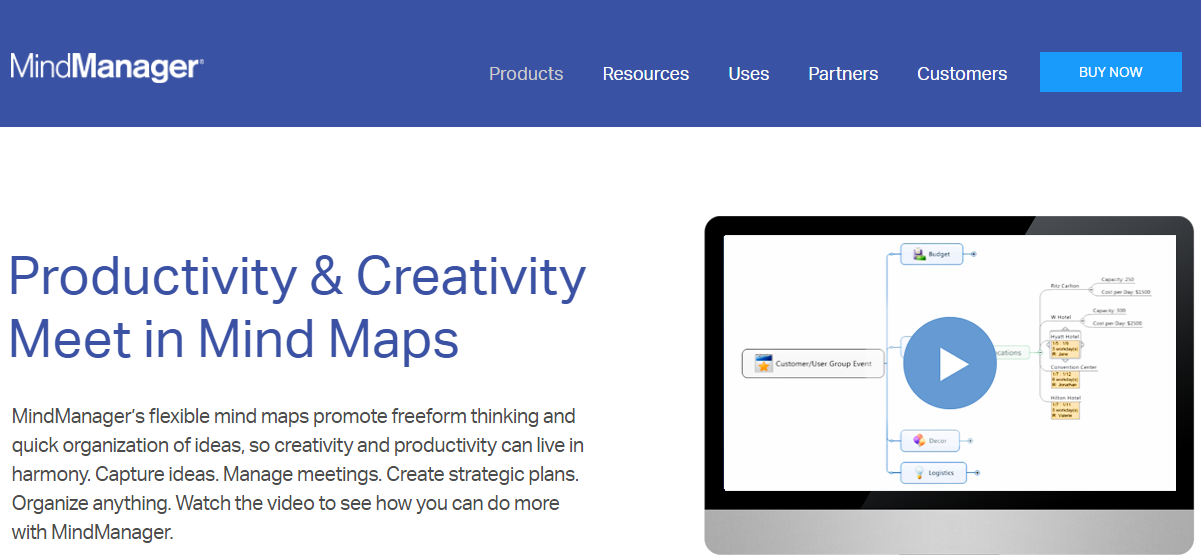
UX tools for mind mapping: MindManager

A mind map is a diagram used to visually organize information. It is a great way to brainstorm, make a plan, or turn ideas into the steps needed to make it real. MindManager is one of the best mind mapping software application developed by Mindjet. The digital mind maps can be used a “virtual whiteboard” for brainstorming, managing and planning projects, compiling research, organizing large amounts of information, and for strategic planning.
Pricing: plans start at $129
UX tools for flowcharts and diagrams: SmartDraw

SmartDraw lets you create and edit flowcharts and diagrams using any modern web browser. And if you need to work behind the firewall, you can still use SmartDraw for Windows. It includes hundreds of professional templates that you can quickly edit to make you own. Even the most novice users can become instantly productive with SmartDraw.
Pricing: one-time purchase from $197 (no monthly or annual fees)
UX tools for rapid prototyping design: Mockplus
Mockplus is an excellent design prototyping app. It's the best prototyping tools for mobile app, desktop and web apps quickly. Building a design prototype with Mockplus is much easier compared to a general-purpose graphics editor like Photoshop or Illustrator. The intuitive drag-and-drop UI makes it possible to start using the tool immediately. Even the first-time users can master it without having to go over tutorials and training manuals. If you are looking for a UX tool that is cheap and allows to create interactive prototypes in a minimum of time, Mockplus is an ideal solution you should not miss out on. In Mockplus 3.2, there are some useful new features including UI Flow Design Mode, Repeater, Demo Projects and Templates and Sketch Import. Other features like Mind Map Design Mode will be presented in the versions after Mockplus 3.2.
Pricing: free for basic plan and Pro plans start at $29/month (billed annually)
UX tools for prototyping on iPad: AppCooker

App Cooker is a mockup & prototyping tool that runs on your iPad. It support linking, gestures and you can add a multitude of components to your screens. With AppCooker you can use and customize all the iOS UI Elements. You can also share editable projects with coworkers or clickable mockups with AppTaster file with clients and friends. AppCooker gives you the ability to export your work to Dropbox, Box, by email, to Photo Library and the iTunes folder. The price tool can help you define and track the costs of developing your app idea.
Pricing: $29.99
UX tools for prototyping on Mac: Flinto

Flinto for Mac is a comprehensive prototyping tool which lets designers quickly make interactive wireframe/prototypes of their mobile, desktop, or web apps. It provides the tools to quickly create transition-based animations and the screen management to handle a large number of app screens. When you want wireframe of iOS apps, it is the right choice.
Pricing: $99
UX tools for interface design: Sketch

According to founder Pieter Omvlee, Sketch was designed as an image editor for digital design. It is made specifically for Mac OS X users to design interfaces, websites and icons. Sketch works largely like Photoshop and Illustrator, but it is more flexible when it comes to UX design.
Sketch’s Vector shapes easily adapt to changing styles, sizes and layouts, allowing UX designers to avoid a lot of painful hand-tweaking. Every new object is automatically affixed to a new layer, which allow creative combinations and easier navigation. You can also export your layers very easily out of Sketch with one click.
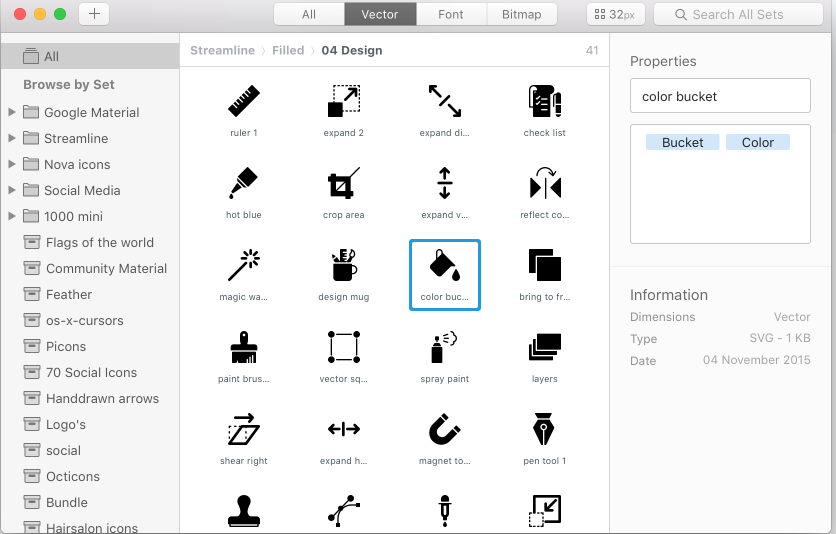
UX tools for storing and organizing icons: Iconjar

Iconjar gives you the ability to store all your icons in one place so you don't have to go searching for them. This tool also makes it super easy for you to search through all of our icons. With Iconjar, you can drag icons into Affinity, Sketch, Photoshop, and Illustrator.
Pricing: Free
UX tools for interaction design and real-time collaboration: InVision

InVision is a web-based prototyping tool that make your design live quickly. With InVision, designers can upload their design files and add animations, gestures, and transitions to transform their static screens into clickable, interactive prototypes. It supports files in PNG, JPG, GIF, AI and PSD format. Clients can provide feedback in the form of comments on your designs , and you can keep them up to date with the project’s progress in real time through actionable to-do lists.
Pricing: plans start at $15/month
UX tools for user testing:UserTesting

Usability testing is a technique used in user-centered interaction design to evaluate a product by testing it on users. It is a big deal for improving user experience.
UserTesting is an online usability testing tool that allows to get videos of real people speaking their thoughts as they use websites, mobile apps and prototypes. The service works for landing pages, emails, ad, prototypes, live sites, and apps. You can opt to have your test designed by an experienced in-house research team, or have a project manager come on to oversee that you accomplish your goals.
Pricing: plans start at $49 per video for your first 10 videos
UX tools for A/B testing: Optimizely

Optimizely, like UserTesting, makes it easy to test and personalize your website and mobile app. However, Optimizely focuses on one specific type of test, A/B testing, so that designers can see how tweaking an interface will affect conversions.
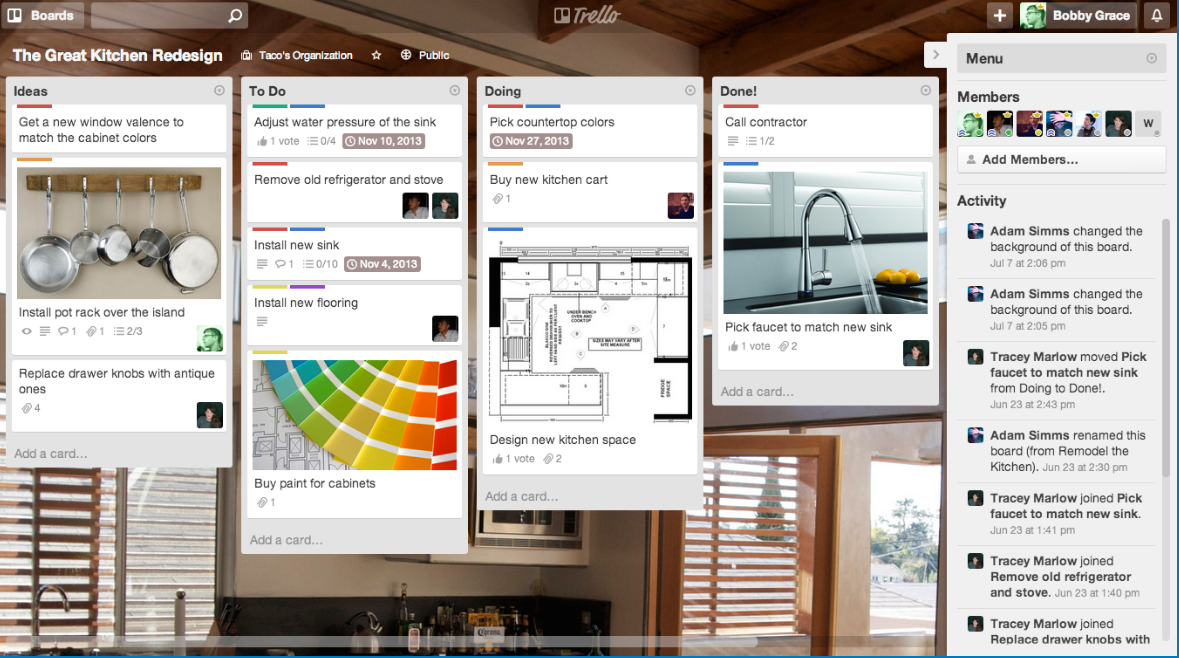
UX tools for online collaboration and project management: Trello

Trello is a web-based project management application originally made by Fog Creek Software in 2011. Trello’s boards, lists, and cards enable you to organize and prioritize your projects in a fun, flexible and rewarding way. With Trello you can create boards to organize anything you're working on. It allows you to invite coworkers and clients to collaborate. You can assign tasks to yourself and coworkers and comment on items with your friends.
Pricing: plans start at $8.33
However, for the designer, time management is essential in our high-speed, always-on culture. The following tool may help you out:
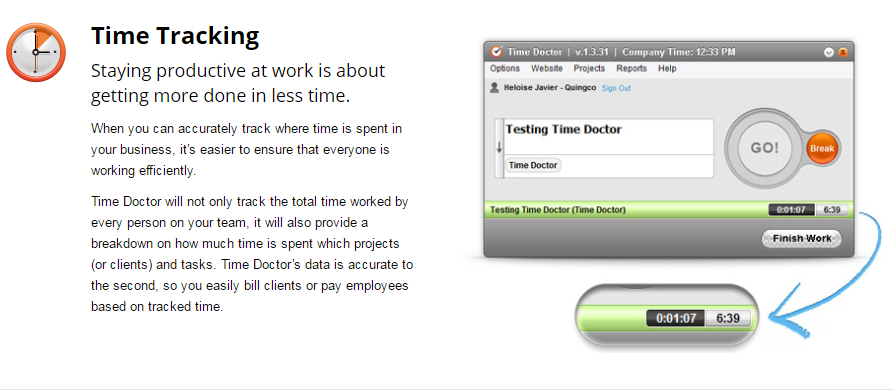
Time-tracking and productivity monitoring software: Time Doctor

Time Doctor is a remote time tracking application built specifically to track remote employees’ productivity. It lets you harvest time tracking data on your company's work habits and then provides analytics to show key areas where improvements can be made.
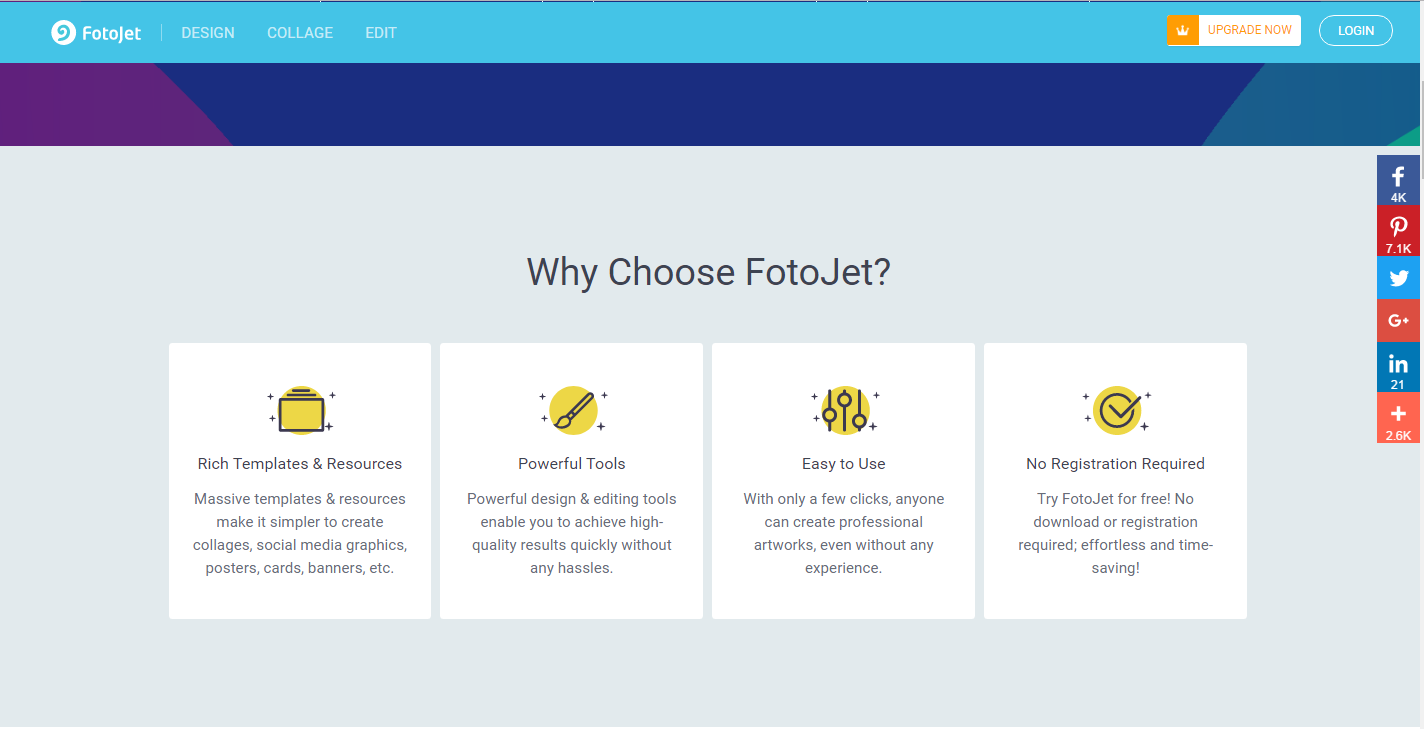
FotoJet

FotoJet is a great online graphic designer, collage maker & photo editor that’s based on HTML5 technology. It enables you to create amazing posters, collages, photo cards, fake magazine cover, flyers, logos, banners, social media graphics like YouTube channel art, Facebook cover, Twitter header, Google+ cover, etc. Besides it allows you to edit photos easily, providing 900+ professional designs, 600+ creative collage templates, 80+ classic photo grid templates and numerous powerful editing tools. Now FotoJet Designer can be easily get on your Windows desktop as well as Mac computer desktop.
Pricing: plans start at $4.99/month.
Conclusion
Above are the best UX design tools and prototyping tools specially for you. Feel free to tell us what’s your favor UX design tool by replying on this post.
More articles you may like:
love these ones! lemme add just one extra with dozens of templates http://www.conceptdraw.com/helpdesk/how-to-make-website-wireframes
ReplyDeleteNice post, thanks for sharing this informative
ReplyDeletepost.