With the rise of sophisticated technologies and intuitive website design, user experience has never mattered more. You need to keep in mind is that web design is not about implementing various innovations to your website only, but also about providing your visitors with exceptionality and greater utility. This is exactly why this field needs to be constantly changed and tailored to your users’ needs.
Here are top 5 trends that will shape the ever-changing UX design world in 2018.
1. A Greater Influence of Content on UX Design

image source: https://www.awwwards.com/sites/the-snowman-movie-w...
I have recently discussed the major UI design trends for 2018, from borderless display to cards. Apart from looking truly awesome, these innovative solutions work together towards reaching a common goal- making your content easily digestible and visually appealing. Today, the emphasis is put not only on the quality of content, but also on its visual elements. Put simply, web designers are striving to offer content-focused UX design, remove all potential distractions, and ensure that nothing hinders users’ experience of content. This is exactly why we can say that it is content that shapes your design choices and not the opposite.
According to a recent article by a graphic design studio, one of design trends that marked 2017 is functional minimalism and it is expected to last. Based on the clear organization of elements, negative spaces, flat design, limited color schemes, and simpler navigation, these approaches are all about removing irrelevant elements to provide neatly displayed content and keep a reader focused.
2. Voice User Interfaces will Keep Rising

According to the Gartner’s study, 30% of our communication will be based on voice user interfaces (VUIs) by 2018. Being the foundation of screenless user experience, these amazing solutions have been already applied to a number of technologies, including Apple’s Siri, Amazon’s Alexa, Google’s OK Google, and Microsoft’s Cortana. Given the fact that this trend is growing tremendously fast, it is expected to fully replace the good-old graphical user interfaces (GUIs).
In the meantime, VUIs are expected to keep working alongside GUIs. There are a few reasons for that. First, there is still a lot of space for them to improve, especially when it comes to understanding some basic conversational patterns. Second, voice-based systems cannot be applied to all everyday situations. For example, it would be ridiculous to give voice commands in a crowded place, trying to shout above the noise.
3. Taking Personalization to the Next Level

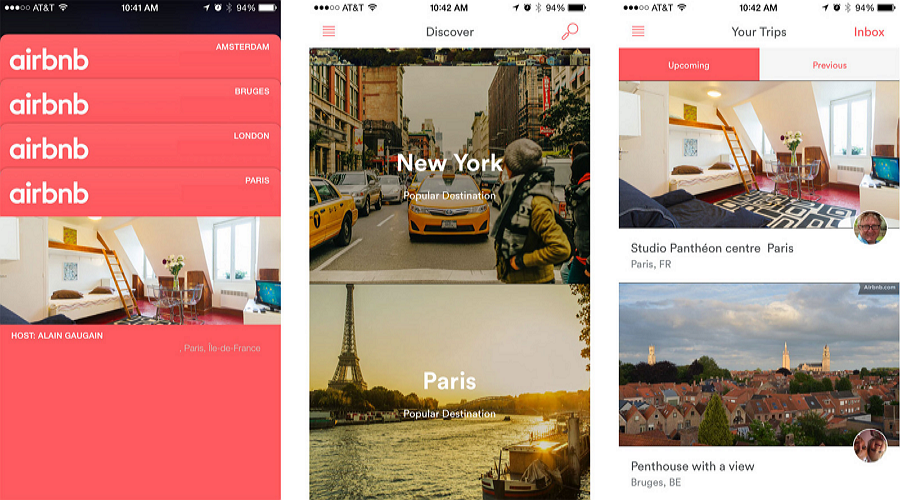
image source: https://www.imore.com/best-hotel-reservation-booki...
Today’s customers are less tolerant of one-size-fits-all marketing strategies and more demanding in their expectations. They require you to appreciate them as individuals and, more importantly, to provide them with products, offers, and content relevant to them. In other words, you need to personalize your approach and your website design could serve as an amazing starting point.
Web designers have been working on personalization for quite some time now, creating solutions tailored to people’s needs. With the personalized data and a dramatic growth of machine learning, we are already given the opportunity to adapt our UX design, based on users’ niche, needs, preferences, locations, and traits. This helps us create sites that are identifiable, authentic, valuable, and differentiated enough to drive unique user experiences.
A prime example of UX personalization is Airbnb that resorts to several customization tools at once.For example, they use geotargeting personalization, which offers their visitors the content according to their current location. If you’re travelling to, let’s say London, the app will display the most affordable accommodation in London, show you what places to visit, and tell you where to eat. Additionally, based on your previous searches, it recommends the destinations you might want to visit in the future.
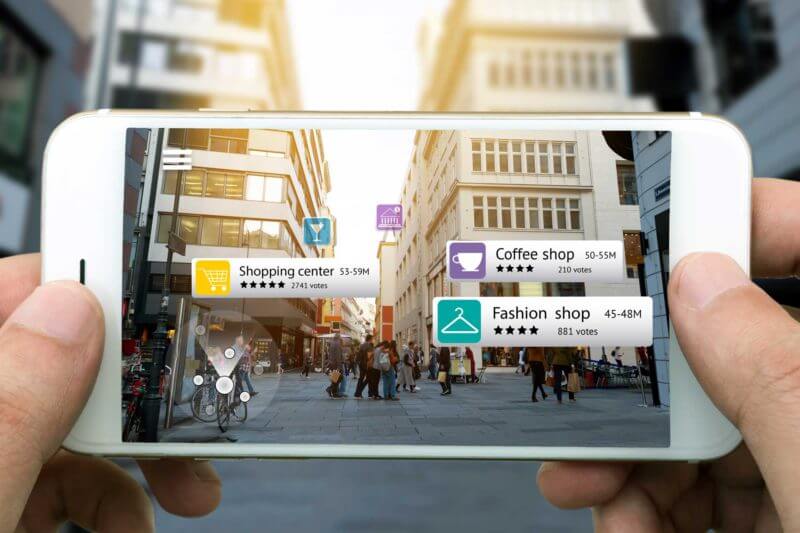
4. Augmented Reality will Become a Must

In 2018, augmented reality will definitely be one of the most important UX trends to watch out for. It’s bold, exciting, and engaging. Most importantly, it offers a whole new dimension of user experience, especially when it comes to smartphone users.
Over the past few years, these technologies were restricted to ecommerce and gaming, but this is going to change soon. An example proving this may be AR selfie filters used on Snapchat, Instagram, and Facebook. Moreover, to improve user experience, Facebook has been working on making “camera the first augmented reality platform.” Namely, Mark Zuckerberg emphasized the importance of AR, pointing out that all screens will soon be replaced by lenses offering the ultimate AR experience. This may sound like a sci-fi scenario to you right now, but it’s perfectly possible, given the effort tech giants like Google, Facebook, Apple, and Microsoft are putting into it.
5. Seamless Omnichannel User Experience

How many internet-connected devices do you have within arm’s reach right now? At least two, I suppose. In this hyperconnected world, technology has been closely intertwined with our everyday lives, blurring the boundaries between reality and the digital landscape. Most importantly, given the fact that it evolves at an astonishing rate, it has raised users’ expectations. This is something designers need to keep in mind. So, instead of optimizing your site for a desktop user experience, a smartphone experience, or a tablet experience, you need to focus on a more holistic, omnichannel approach. Namely, omnichannel UX designadds a sense of consistency and gives your users the opportunity to move smoothly across devices, while navigating through your site.
A perfect example of omnichannel UX is Starbucks that has implemented this strategy in their customer loyalty program. Unlike traditional programs of this type, Starbucks allows its users to check and reload their cards via phone, website, or an app. Any change to the card can be immediately seen across all channels.
Back to You
Finally, the majority of these trends has been around for a while and is expected to gain ground over the following years. Remember, your main goal should be offering intuitive, user-friendly, and interactive design that will make users’ interaction with your site much simpler. Hopefully, with the examples listed above, you will manage to improve your user experience and boost the number of conversions in 2018.
Comments
Post a Comment