User Journey and User Flow are two terms frequently mentioned in the product development process, they refer to two tools created to improve the product user experience. However, the differences between these two can easily mislead designers: some people think they are the same There is also the opinion that the range covered by User Journey is wider than that of User Flow. Yes, they do have something in common, but they also differ from each other in many ways. In this article, I will make a comparison of “User Journey Vs User Flow "to help you understand better.

1. What is a User Journey? What is a User Flow?
First, let's look at the definitions of the two terms:
a. User Journey: It can also be called Customer Journey, it refers to the scenarios in which the user interacts with the product, and normally the scenarios consist of between 4 and 12 steps. Its function is mainly to assume and demonstrate the current and possible way in which the user can interact with the product.
b. User Flow: Refers to the process in which the user takes advantage of the compound routes of the series of templates designed in a product to accomplish their goal. It is created to predict and show the possible routes with which the user interacts with the product.
Only with the definition, you may not able to distinguish them clearly. Next, let's make a more detailed comparison of their differences and similarities.
2. The similarities between User Journey and User Flow
a. The design axis
User Journey and User Flow take user requirements as the key point of work and assume what the target users want to achieve with the product (software, service or website);
b. The creation goal
The main goal of these two tools is to offer a UX design direction in the next stage, designers can create product with higher usability based on obtained data and conclusions understanding the real requirements of users;
c. The necessary data
Both tools are created after the persona design because of the necessity of finding the objective, the motivation and the pain point of users, in addition, the data and information of the goal that they want to fulfill. For more complete information, I recommend novices to learn how to create personas.
d. The main functions
User Journey and User Flow can help analyze the possible behavior of users taking advantage of the information of personas created with the real data of current users, such as the environment, the requirement, the custom of purchase, the state of social relations. These elements can influence the process of usage. Therefore, both tools can help designers to assume what users will do and insert information to direct them to the goal.
e. Creation requirements
When creating User Journey and User Flow, you need to consider following questions:
I. What is the users’ goal?
Ii. What is the essential information for users to progress to the next stage?
Iii. What are the possible doubts that users have at each stage?
Iv. What will be the obstacles?
So far, many people will think that these two tools are totally equal, from the purpose of using them to the process of use. Their differences are the essential target to do this “User Journey Vs User Flow”.
3. The differences between User Journey and User Flow
a. The biggest difference: the panorama and the partial
User Journey focuses on the user experience design of the entire process, while User Flow focuses on the process of using the product.
i. User Flow covers the process from when the user begins to use product to the completion, the entire process occurs within the product. For example, a person wants to download a mobile app, and the stages can be divided into 4: find an app, compare with others, buy, use. User Flow can be in the stage of thinking about buying an app and buying it, or starting to use an app until when the goal has been reached, they are relatively independent stages;
ii. User Journey requires consideration of all stages, from in what kind of way users can find the app? Until they reach your goal with it.
b. The status and route
The key point of User Journey is in what state does the user want to progress to realize his goal? While User Flow designs the possible routes with which the goal can be achieved.
i. User Flow also needs to consider the information necessary for users to move to the next stage, but for User Journey it’s necessary to consider their status (emotion) apart from this information.
ii. Normally the most important stage of the entire User Journey process is the last one: Users realize their goal with the product. That is why the mood of the user is very important for them to achieve their goal. If the user can find the desired app easily and pay fast? If he will be satisfied with the warranty? etc. Everything is essential.
c. The guide and tool functions
User Flow thinks how to lead users to their target? User Flow designs the path to the goal.
i. User Flow focuses on the situation where the user will use several possible routes within the product to achieve their goal, such as an online shopping application, there are users who directly search what they want and finish the process, there are also those who prefer to use Filter and read comments from others before making the decision. Therefore, different routes that lead to the same destination is the key point of User Flow.
ii. User Journey analyzes the possible ways that users interact with the product and what they will do after seeing something, then designs methods to direct users to their objective, thus their role as guide will be more remarkable; We can also say that as it focuses on the whole process, designing different routes is not that important to him.

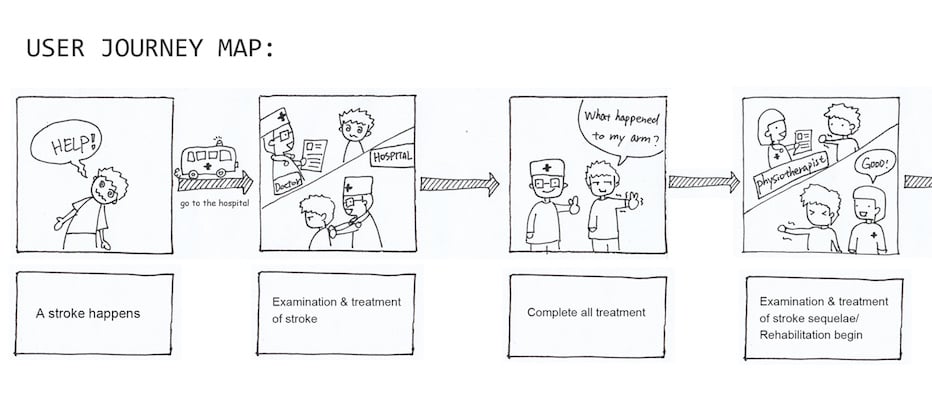
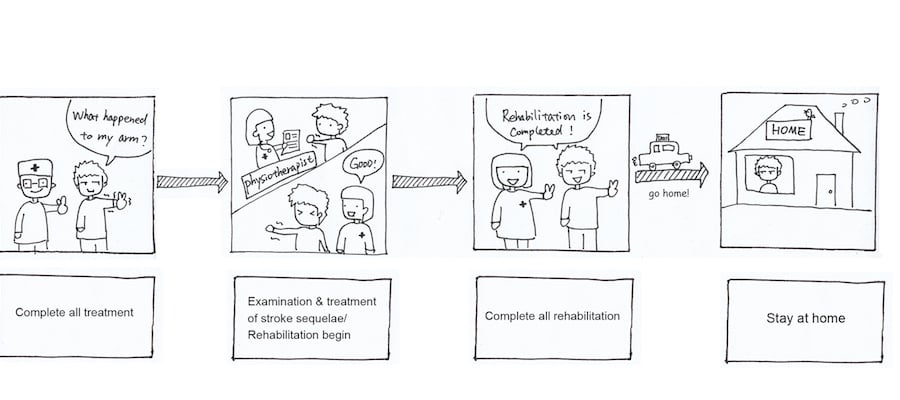
4. What is a User Journey Map?
In many cases, it is required a better understanding behavior of users and a more complete prediction like that of User Journey, so it is worth learning how to build one.
It refers to a graphical way made from the users’ point of view to demonstrate the relationships and interactions between users and the product. As it is for a more concrete product compared to the User Journey in general, we must add more details in the Map such as the scenarios and more user actions. Although these scenarios are narrated from the user position, we also need to emphasize the interactions between the important parts of product and user.
5. How to create User Journey Map?
There are a few points that require us to pay attention to achieving a more realistic and usable User Journey Map.
a. Product and user target
Determine the purpose of the product or service and the problems that the product can solve for users.
b. Research
Collect more data of customer usage and user experience as you can and select the most indispensable goals.
c. Continuation Point
Continuation point can be understood as a button with which users can advance one more stage or finish their act. A "pay" button is a continuation point, and sometimes this point can be several to offer more options.
d. Usage Scenarios
After completing the above steps, it's time to brainstorm in which some keywords of the usage scenarios will be offered to each group member to create more scenarios.

e. The map of empathy
Each member of the design team should put themselves in the position of people created to examine whether continuation points can direct users to their goals. Also see if the use scenarios designed are reasonable.
f. Paradigm Refinement
It's time to discuss the points that do not suit the product and create a good outline of the outline. The most important thing is to reduce the possibility of mutations in the future.
g. Sketch
With a visual way make a User Journey Map with more details possible to achieve a result closer to real life.
h. Final version
The process of making User Journey Map is not like the assembly line in the factories, it is possible that there are more ideas that did not come out; It is also good to invite real users to test the prototype product, as the prototypes of mobile applications generated by Mockplus can be tested directly on mobile phones to collect user ratings.
After reading this comparison of User Journey Vs User Flow, you may not be confused by the two terms and know when & where to use them in product design. Although they share many points in common, it’s easy to tell the differences and combine them with building personas to create a better product.
Comments
Post a Comment