We live in a time when we not only use computers but also use mobile phones, tablet PCs and laptops to surf the internet. The product range of mobile devices is growing year by year. This is the reason why so-called responsive website design plays and will play an important role.
Since Ethan Marotte introduced the term in 2010 for the first time, the development is on an upward trend. With the popularization of mobile Internet, the need of responsive web design is also increasing, responsive design is failing mobile UX.
As the name indicates, the design of these pages is responsive. Thus, it changes according to the characteristics of the terminals, such as the screen sizes. There is only one website for all devices. The design is no longer static - the arrangement and presentation of the individual elements such as bottom navigations, bars and images are variable. It makes the optimized display on each terminal and device-independent communication possible.
The technical standards of the best responsive web design are HTML5, CSS3 and JavaScript, based on a technique called Media Queries (CSS3). The screen size is used as the unit of measurement for relevant code. It means that CSS can be applied to different devices without great effort. Depending on the resolution ratios, the page layout and size of the elements and fonts, as well as the navigation can be adjusted. You do not have to heavily rely on Javascript or HTML code.
Conclusion: Responsive web design is essential in a mobile world.
We've picked out some inspiring examples of the responsive web design in 2017. Let’s have a look!
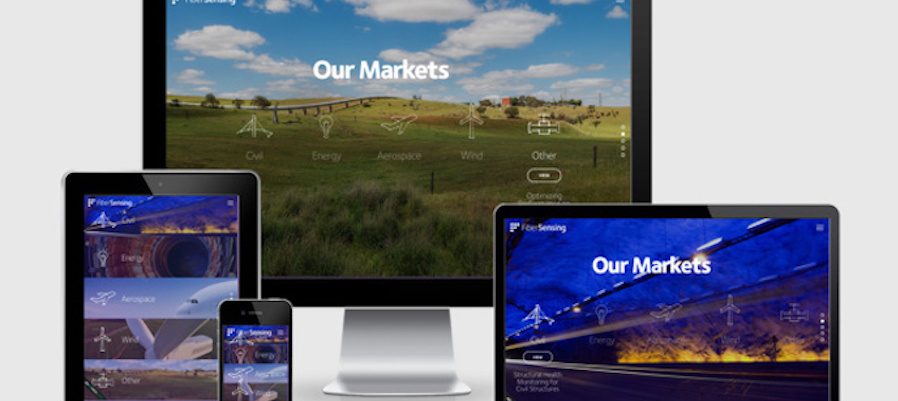
1. HBM FiberSensing

HBM FiberSensing SA is famous for having addressed hundreds of different monitoring projects around the world and delivered thousands of sensors and measurement units throughout the years. It’s also an excellent responsive website example.
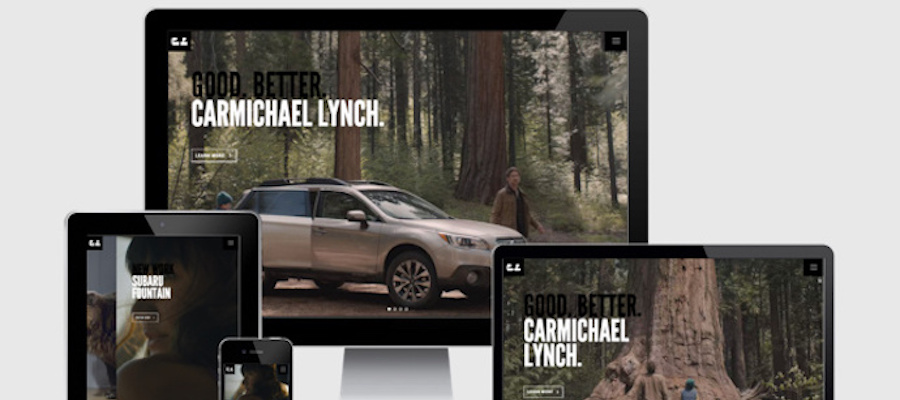
2. Carmichael Lynch

They create unfair ideas that give clients an unfair advantage. Sometimes they give great ideas that can transform entire organizations. Unfair ideas let us do more with less.Ideas like it used to be unpractical, but now in the marketing environments with ceaseless competition, they’re unique, and utterly, wonderfully unfair.
3. Estudio NK

Nominated as the agency with the best responsive web design of the year in Awwwards, it is the only one in Latin America. It also wins the nomination of CSS Design Awards. It advocates that good products are human-oriented but not brand-oriented.
4. Alexander Engzell Portfolio

It’s a Swedish design studio. It helps to change the companies’ image and people’s daily lives. The era of old men making business decisions behind closed doors is over. Any business that wants to succeed in this digital-first landscape needs to adapt to it.
There’s more:
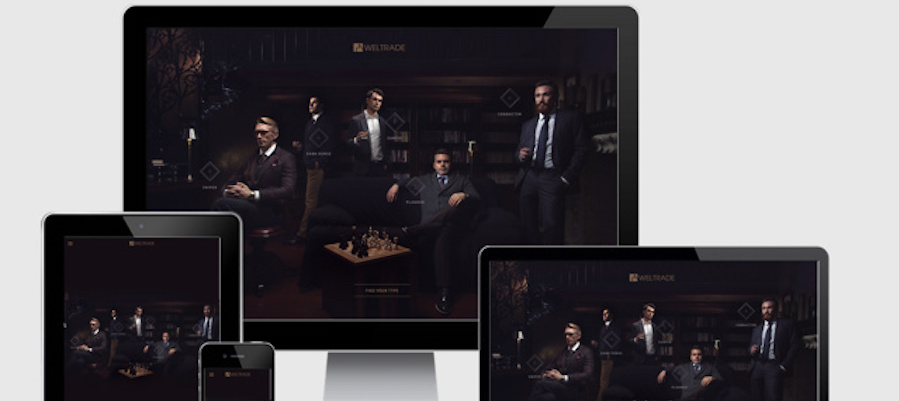
5. Weltrade

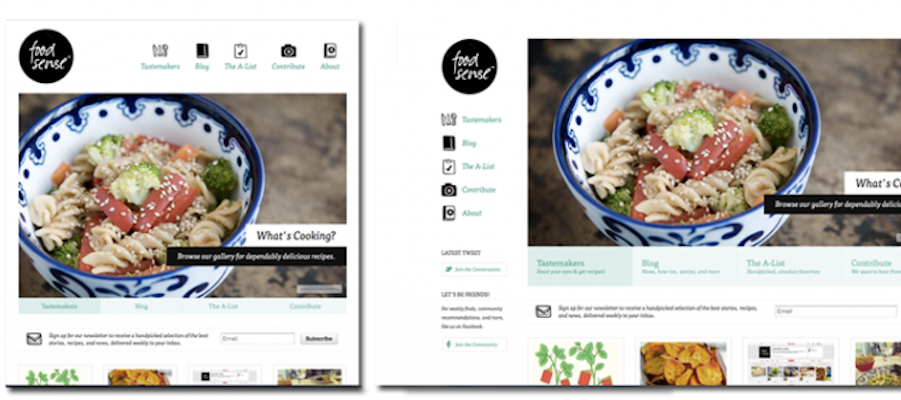
6. Food Sense

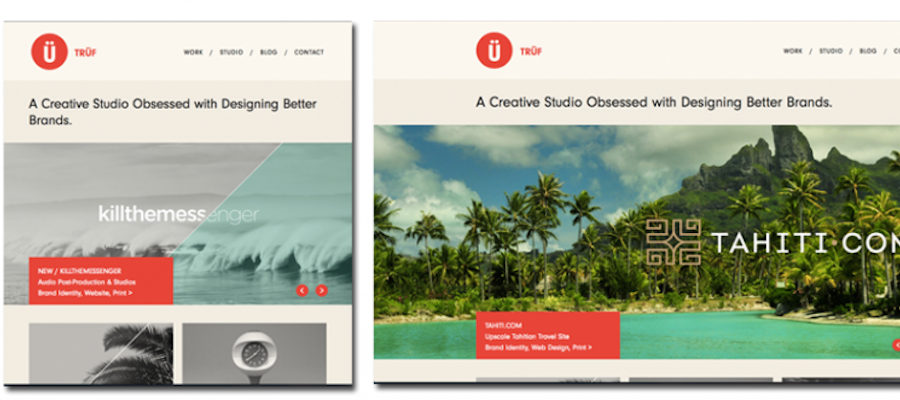
7. TRÜF DESIGN STUDIO

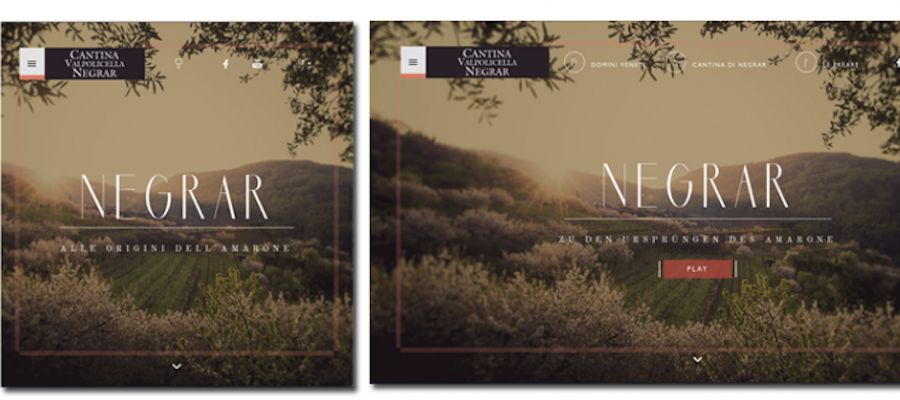
8.CANTINA VALPOLICELLA NEGRAR

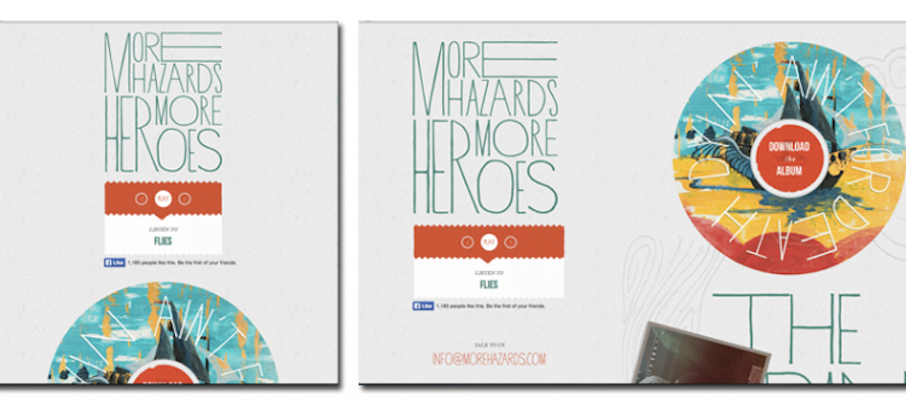
9. MORE HAZARDS

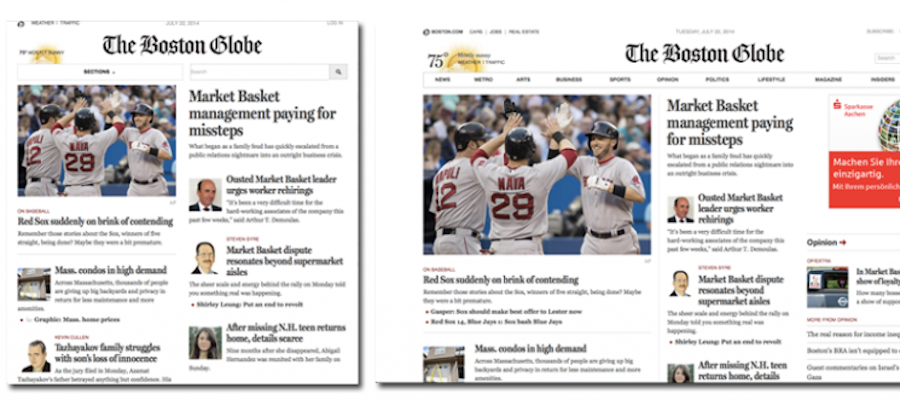
10. Boston Globe

I hope these examples of the best responsive web design can help to stimulate your inspiration. Do you want to sit down almost instantly and develop a responsive website by yourself after finishing reading this article? The inspiration should have been enough and you may also meet some responsive design problems. Is your website responsive?
Read more:
Comments
Post a Comment