Prototype aims to provide a buffer to analyze products to reduce the risk of making mistakes before developers enter the development link. While errors are often the best teachers, product development can not be in one step, and it must go through a rough to complete the process. Prototypes should therefore reduce the risk of delivering defective products as far as possible. Nevertheless, in the case of prototyping, many developers can always make some typical errors. I summed up 6 common mistakes and 3 practical prototyping tools.

The 6 most typical prototyping errors
Although prototypes offer only a limited amount of features and functionalities, they play an essential role in the development cycle. Prototype offers many advantages, not least saving time and money, offering the value of UX research in product development. At the same time, the use of prototypes also means that products get in-depth analysis and research and can improve the collaboration between clients and developers. It will later naturally give better user experience and improve user satisfaction.
Although prototypes are also designed for developers to avoid some mistakes, there are some typical mistakes that sometimes happen during prototyping. It includes, for example, the following 6 points:
1. Perfectionism
Steve Jobs once said that: “Sometimes when you innovate, you make mistakes. It is best to admit them quickly, and get on with improving your other innovations.” Many developers waste so much time and energy on perfecting their prototype that they forget that it is actually only one part of the entire design process and certainly not the final product. If prototypes were perfect, we would not need them. Developers are, however, often perfectionists, who sometimes have to learn to make mistakes:
Letting go and be prepared to make a lot of mistakes (and admit when you're wrong) is vital.
2. Do not develop more than necessary
Time is also a part of the budget. Many developers tend to underestimate their leisure time during the development phase of their project. Instead, they try to finish the product as soon as possible, but it will be counterproductive. When mistakes are noticed too late, their modification will be not only time-consuming but also costly. The value of a prototype is its ability to arm a developer with the means to act in a proactive manner. Do not build more than is necessary.
3. Bad user experience
User experience plays an important role in the use of a product. Even when creating prototypes, you should test their user experience, especially user interfaces and bottom navigation. The design of a product or website should avoid confusing users as much as possible, and it is difficult to succeed with unfriendly navigation menus and architecture. Remember, it is not your intention to disorientate your users, but to have them use their cognitive skills in a far more useful way.

4. Before prototyping, understand the requirements
Communication is important, precisely in terms of matching user requirements with products. Developers should identify the requirements of stakeholders and end users before prototyping begins, in order to avoid a lot of time and efforts being put into a prototype, which is ultimately useless because it is much different from the requirements.
5. Disagreements with previous prototypes
Keeping the previous versions of your prototypes is vital to ensure you are consistent with your design. It is important to compare the final result with earlier prototype versions in order to find subtle errors. It is also possible to implement features based on older versions that have undergone extensive changes since then or have been deleted first.
6. Choose improper prototyping tools
Regardless of which tool you choose, you should analyze the pros and cons of its functions, and determine whether it is suitable for your own projects and workflow. Improper tools will only make your work counterproductive. Following I will introduce you three different prototyping tools, which fit different needs.
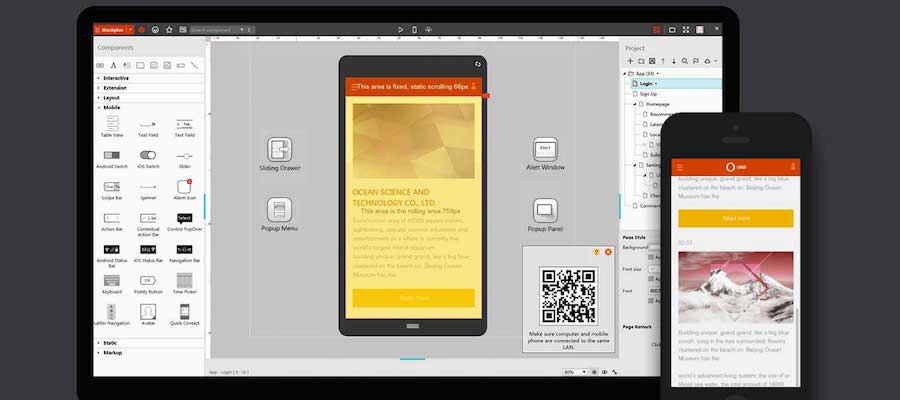
Mockplus

With Mockplus you can easily create mockups for mobile and desktop apps. Without any programming knowledge, you can also master this easy-to-use tool. By simple drops & drags you can create interactions. Its pre-designed elements, like pop-up menus, sliding drawers and picture carousels, are also worthy to be highlighted here. In addition, Mockplus supports team collaboration.
Everyone has a seven-day free trial, and if you are a student, teacher, or educator, you can submit a free trial of the Pro edition. Pro edition requires only $ 10 a month.
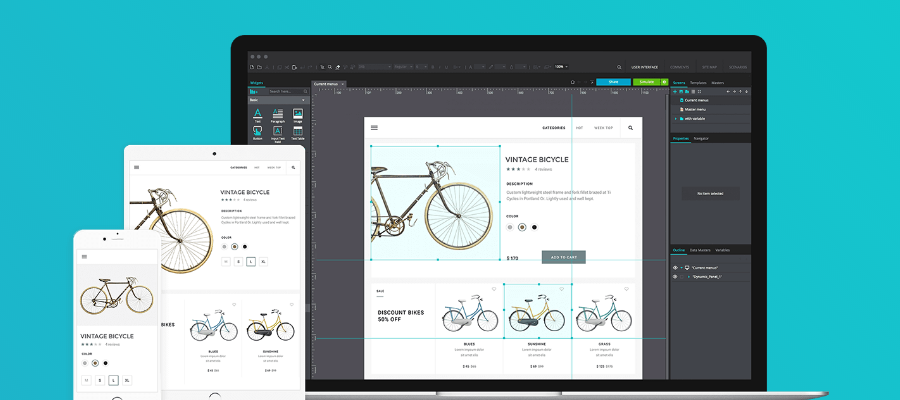
Justinmind

JustinMind is dedicated to making high-fidelity prototypes. It can output HTML pages. Compared with the current mainstream interaction design tool it is more suitable for the design of mobile client application. Its disadvantage is that its functions are complicated, its learning threshold is high, and for newbies it’s not friendly.
Justinmind has 30 days free trial, professional edition requires $ 19 per month.
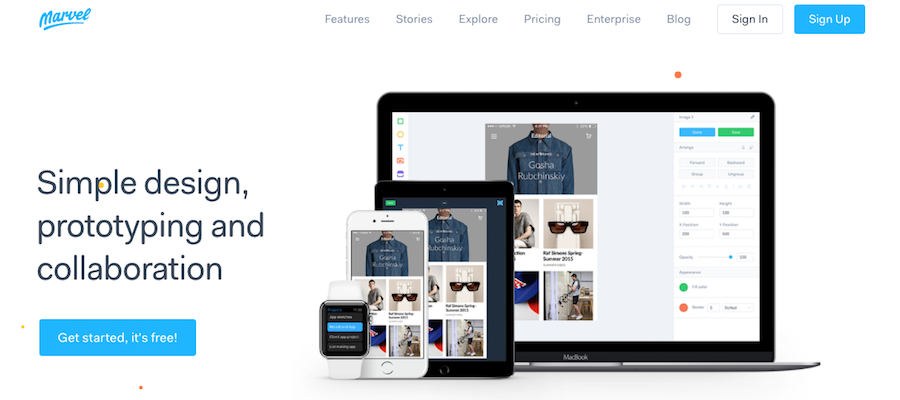
Marvel

Marvel is a web-based app designed to easily convert sketches, images, and mockups into mobile and web prototypes. After the registration, you can go directly or watch the video tutorial. The editor as well as the operation is simple and its prototype adapts to Android or iOS platform.
Marvel offers different versions (Free, Pro, Team and Company) that are either free of charge or require a monthly fee between $ 10 and $ 80.
In general, I believe that Mockplus is the most suitable tools, for it is simple, efficient and affordable. If you have a good prototyping tool for recommendation, your comments are welcomed below.
Read more:
Comments
Post a Comment