Prototyping tools are the companions on the journey from idea to app. An architect doesn’t start a house by first digging out the cellar. After the first rough sketch, he will develop digital and real models step by step, in which he tries out and refines his ideas over time. Similarly, interface designers build a user interface (UI) piece by piece.
But it is about more than just a good UI. Users should have a good time with an application, gradually love it, or at least not always detest it. A good user experience (UX) is vital. In order to avoid a negative experience in "inauguration ceremony" of the "building", a design must take full account of the users’ feelings and experience. As long as the "building" hasn’t been completed yet, prototypes are needed.
Important factors of UX design
There are three factors that influence the development of an application elementally:
Functionality: What can the application do?
Interactivity: How does it work?
Visuality: What does it look like?

Other factors, such as user needs, corporate objectives or other requirements, must be thoroughly contemplated and understood by UX Designer. They should specify the orientation of framework. The first is to define the needs: what is the goal to achieve? For example, a problem could be: "I can hardly find a parking space in the city." The need would be "an application that helps me find a parking space". In existing city systems, the question is to confirm where the main benefit lies and evaluate the distance between the user and the target.
Visually think
UX designers often formulate ideas with the text before and during the conception, but it often makes the communication more unclear. Needs, problems, user stories and scenarios a should always be illustrated. Because images are at the forefront of information chain. They help the team members to find the connection quickly and grasp the rough concept.
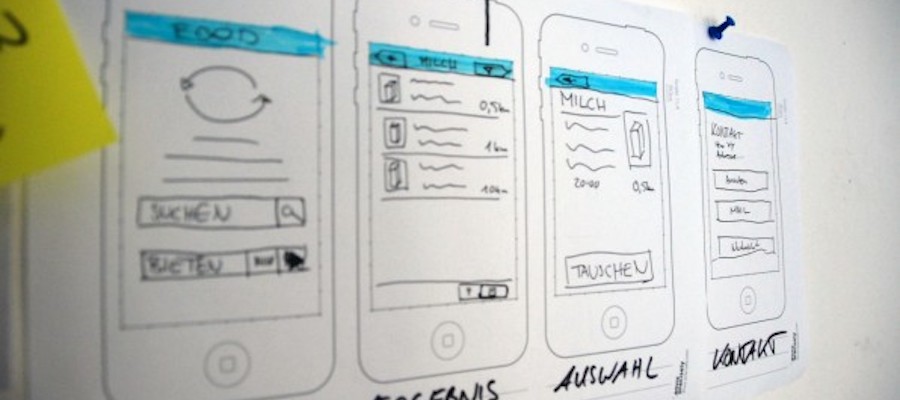
Sketches are also a good starting point for the teamwork, because you can solve common solutions armed with pen and paper (or alternatively with marker and whiteboard). "I can not even paint" is just an excuse, since you don’t have to win an art prize. Rather, it is a matter of a fast-paced brainstorming and therefore you will discuss and revise it over and over. Sketching is, as Microsoft Chief Researcher Bill Buxton thinks, a "Thinking Tool". Visual thinking is not just a tool, but a working attitude: taking the pen and paper in your hand and letting prototypes speak, rather than beating around the bush for hours. Mind map of Mockplus, prototyping tool, can also clearly show ideas.
Sketches and storyboards
Prototypes are used to help make design decisions. At the beginning of each prototype, there are questions: What is the purpose of the prototype? Is it a question of finding the first layout? Then a sketch of central UI views always help. Concrete content and sizes do not matter: straight lines or wavy lines often represent texts, rectangles or circles visualize images and graphics. However, questions are always: What is the central content? How to put it into a scene? Where and how can the user interface elements such as lists, buttons, drop-down menus be placed? All of this is easy and fast to discuss with sketches.
An interactive app prototype is always changing. Therefore, you have to test layouts with different sequences. Sketches can serve as storyboards in UX design, that visualize concrete usage scenario. At first, you should outline 3-5 core functionalities. Storyboards let you see how users are moving from one view to the next and where they are in an application.

Selection of the test persons is also essential. What you want to check determines the depth of detail of the visualization, interactivity and functionality. Whoever tests, team members, the project owner, customers or users, partly influence the degree of abstraction of a prototype.
Wireframes
Compared to the sketch wireframes are the first schematic design of the front end, which already offers a concrete representation of the user interface. At this stage, texts and images already have the final size and are arranged in the correct relation to each other. Design variables such as color, font, shapes, textures and effects are not yet defined in order not to be distracted by such details at this early point of the concept. It is about determining which elements are there and how they are linked, so that the functionality is understandable to the user. The biggest novice error is often that wireframe design contains incorrect text and control element sizes. When designing the final design, the basic layout has to be checked again, which costs time, effort and ultimately unnecessary money. Wireframe tools: Balsamiq or Mockplus can be used for low-fidelity wireframe and sketch design in commercial web product design.
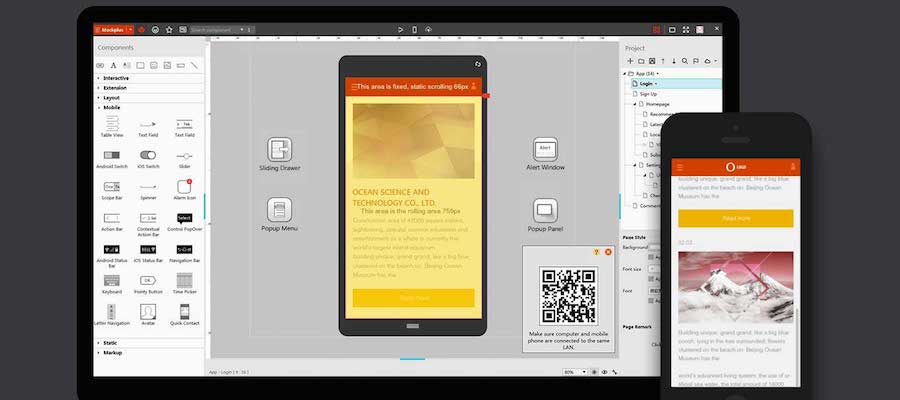
Mockups
The next step to the final presentation is Mockup. It resembles the final UI visually, but has only partial functionality. Often, mockups are also referred to as high-fidelity prototypes, since not only the rough framework plays a role, but also the design variables are already mentioned. Colors, shapes, textures, spacing and font selection are now relevant. Detailed questions like the circularity of a button also belong to it. This is why the designer can not only take care of the layouts and sequences but also clarify few more questions. Commonly mockup tools are Sketch and Adobe Photoshop, Illustrator, Dreamweaver and so on.
Prototyping tools
There are a variety of tools that are useful depending on your level of knowledge and taste. Axure is a feature-rich, well-designed prototyping tool that is ideal for multi-page processes and complex logic. It is often used to enterprise software interfaces with complex interaction and logic. In contrast to Axure, the prototyping tool Mockplus is simple and rapid, whether product veterans or newcomers can easily get started. Fast interaction, flexible design, and do not even have to master code knowledge. In addition, it also supports various ways to preview prototypes, you can easily preview online, offline or on mobile phone, also supports cloud synchronization and teamwork, team work is more efficient and convenient.

Conclusion
For prototyping, there is a rich selection of possibilities and tools. Speed and flexibility are, however, the most important in process monitoring. At the beginning, a project requires quick decisions and methods. In the end, however, interface designers should place more emphasis on depth and detail. A few sketches are created within minutes, while an interactive prototype takes a few hours. Changes of ideas can be finished using sketches within a few seconds. With interactive prototype, this may take more time. Regardless of which options and prototyping tools you choose, the big goal should not be lost: concepts must be communicable at all times and help with the decision-making process.
Read more:
Comments
Post a Comment