What is Wireframe in Software Development? In fact, wireframe was originally used as a term standing for a manikin made of wire, with help of which garments can be designed according to given shapes and sizes. It’s similar with today’s software and web design: A wireframe is a basic framework in software development and web design.
In history, designing wireframe doesn’t play important role in design elements. At the early stage, the aim is to determine the structure of a planned software and to test its functionality. This step has particular significance in the design process. The term mockup is often used as a synonym of the wireframe. Actually, however, this expression means an optically refined model, which already shows a version of desired design.
Additionally, interactive wireframes can simulate dynamic interface. The logical structure, links, and expected user behavior can be checked and optimized. This can serve both the internal design process within an agency as well as the coordination with the clients.

The importance of information architecture
What is wireframe in software development? First, we should know the importance of information architecture. How well the user perceives contents or understands the function of an element depends mostly on their arrangement. For example, it is usual to position the navigation button to the left or the top. Important contents are placed "above the fold", namely in the visible area of an app or website without scrolling. A deviation from these standards will irritate site visitors and possibly even make the use of the site more difficult.
This balancing act between mature patterns and a unique & distinctive architecture can be performed with wireframe with relatively little effort. The design, which is reduced to the essentials, quickly reveals possible weaknesses in the sequence and structure of content. This framework will later form the basis for the individual face of a software.
The way to wireframe
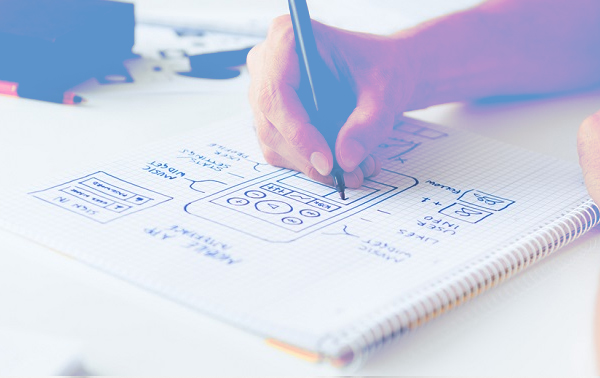
In the work process of an agency, the project scope is defined by the client after the briefing and if necessary a conclusive concept will be drawn up after a re-briefing. The wireframe is one of the core elements. The technical possibilities are manifold. A designer can put his design on paper, but also rely on the help of various tools and drawing programs.
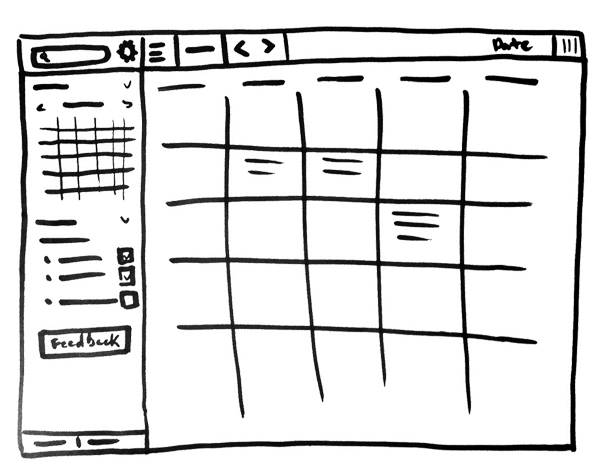
Since it is only a matter of determining the position of components - navigation elements, text and image units, etc., there is no need to take aesthetic details into account presently. The planned elements are therefore represented by lines, rectangles and blind text.

Why is this additional work step worthwhile?
With the help of a wireframe model in software development, a software/website can be constructed from the inside out. Only when the functional/logical structure is established, can design be applied practically. The latter can be easily adjusted in the further process - possible design deficiencies or adjustments in the basic structure have already been done by making a wireframe.
An additional challenge to design is the continuous development of mobile devices, each of devices has its own format and design can’t be transformed one-by-one. A working step, in which different scenarios can be quickly and easily simulated and tested, becomes more important. This makes this project stage become one of the most important steps in the design process. Hereto we have already answered the question “What is wireframe in software development?”.
Wireframe tools for software development recommended for different demands
Pen and Paper: Templates on paper serve initial designs well. Simply download your wireframing templates for browsers, iPad and iPhone and start immediately with wireframing
Mockplus: Mockplus is one of the most leading programs for creating wireframes. Either simple mockup or impressive prototype is possible. Interactive functions can be realized and simulated without programming skills.

POP: Prototyping on Paper is an app for iPhone and Android, which can be used to scan wireframes and convert them into click-dummies.
In conclusion, when someone asks you: “What is wireframe in software development?”, you can tell him/her, wireframe is one of the most essential steps in software development, properly using the above mentioned tools will make your work more with less.
This comment has been removed by the author.
ReplyDeleteThank you for sharing your thoughts and knowledge on this topic. This is really helpful and informative, as this gave me more insight to create more ideas and solutions for my plan. I would love to see more updates from you.
ReplyDeleteWeb Development Melbourne