Advances in digital user experience design are changing customers’ expectations and enabling them to be more addicted to rich, interactive and engaging digital experiences. As user perception becomes more and more critical, bad designs can no longer act as a stopgap. That is why digital services, especially mobile advertising, provide outstanding templates for evaluating business model.
Today, the importance of digital user experience goes beyond the screen design. Accessibility has become the key to making responsiveness a basic design feature and expecting flashlight towards micro-interaction. Easy-to-buy process, all-round support, and a positive experience for each tiny point have become the key to ensuring customer retention. As a negative example, Facebook makes a large amount of money for mobile advertising, but it’s now giving up further investment in optimizing technical efficiency, which, ruins its entire user experience. Consequently, 40% users turn off the Facebook App during 3 seconds of the unendurable loading time.

“We wanted to know what people find useful when they look at their friends’ profiles.” says Facebook UX researcher Shivani Mohan. “And what do they not find very useful? When people are going to the profile of a person who is not their friend, we wanted to know the same thing.”
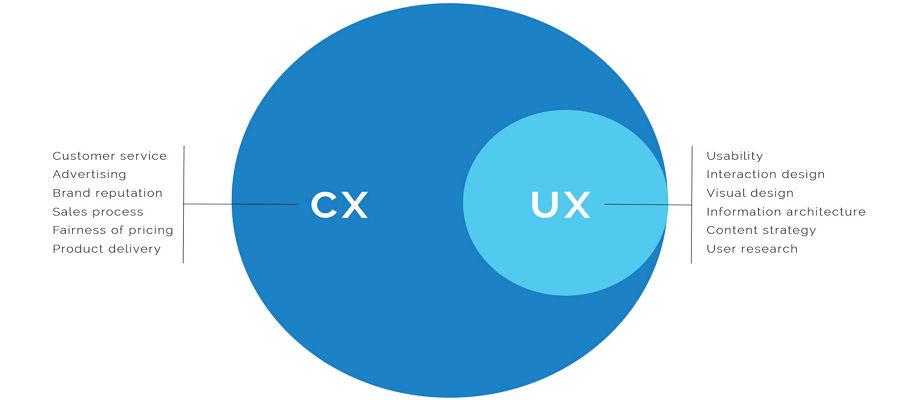
If the page can be loaded fast, this can’t be wrong. But it can’t. It is very often that we confuse digital UX design and UI design. The most common mistake is to take a delicate interface as the best representation of good digital user experience. In fact, interface design or interaction design is only a small part of a much broader category. Digital UX is fundamentally the solution to the relationship between people and technology. With more and more appearance of diversified forms of technology such as wearable devices and VR/AR things, the conception that digital UX equals to interfaces will accelerate to fall apart.

To thoroughly understand why digital UX design always has to come first, we must also take a deep look into the action promotion where we tend to put the cart before the horse. Actually, digital user experience is the basic nature of design. Then, what is the design that we keep talking about everyday? Generally, design is about making things that people want while promotion is about making people want things. Note that the difference hide in the cores of them, namely product and profit. UX designers need to explore every possible way to optimize product and sometimes they challenge the current habit of consumption. This might be an explanation that we see marketers quarreling with designers. By the way, mature and intelligent marketers never do that because they have learned the full story.
As a matter of fact, making digital user experience the first priority in the design process can benefit a company in many positive aspects:
1.Cultivate customer loyalty in a far more effective way
2.Improve conversion rates while advertising to fans
3.Lower support cost because of users’ habits brought by your painstaking digital user experience design
4.Create a virtuous customer-to-company circle
To reap these benefits, many temptations should be withstood no matter for the giants like Facebook or small businesses. Do remember that design is about making things that people want while promotion is about making people want things. Ask yourself: what is badly wanted by the market? You may finally get your own answer of why digital user experience always has to come first.
Comments
Post a Comment