9 Best Websites to Get UI Inspiration
- UI designers lack UI inspiration sometimes and their brains are blank at this moment. What to do then? Someone prefers to wait for inspiration. Obviously it’s not a wise choice. Customers’ urges or your own impatience will make you troublesome. In order to solve your problem, I share nine well-selected sites to find UI inspiration in 2017.
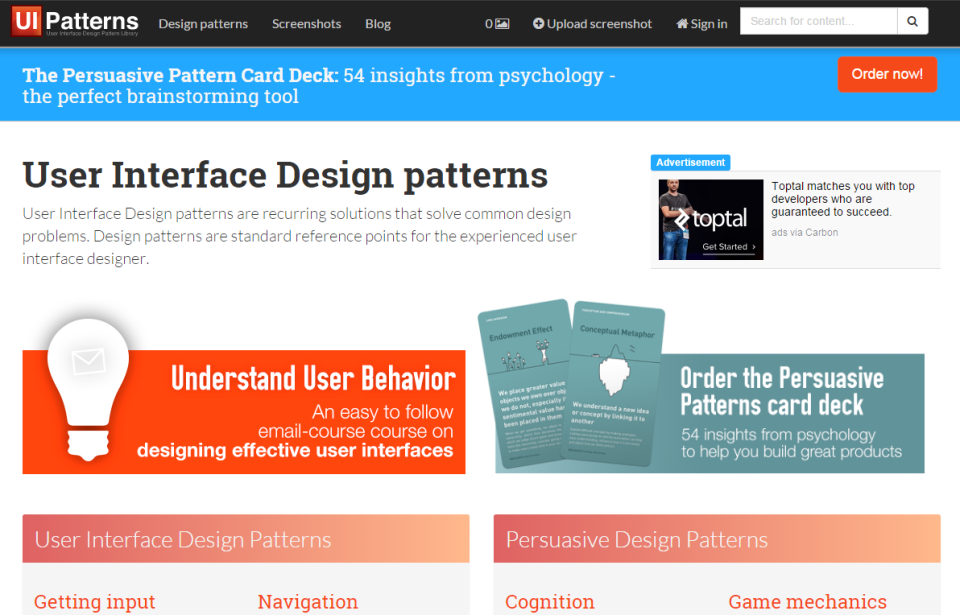
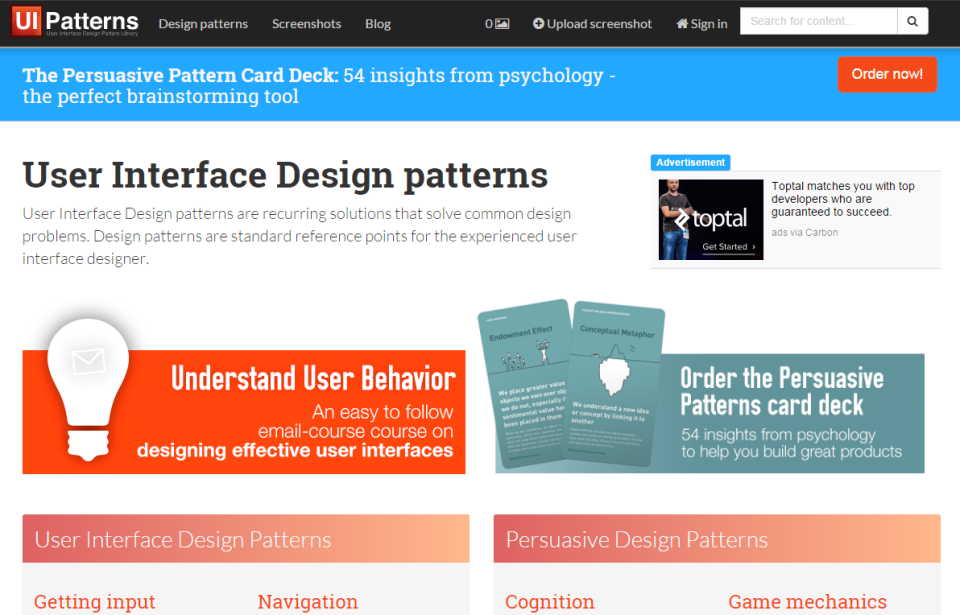
1. UI-patterns
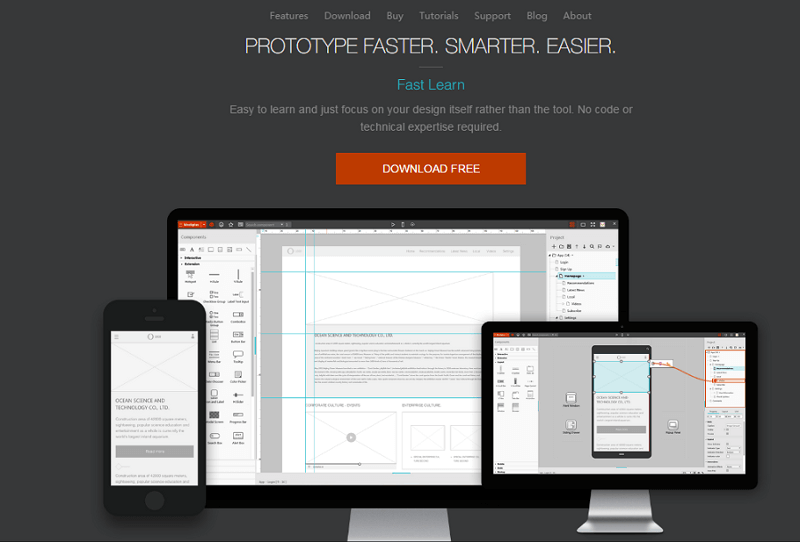
This website provides you with a lot of excellent UI design patterns, from which UI designers can get inspiration. You can also find some common mobile UI design patterns easily.2. Mockplus Blog
In addition, this blog is also a popular site that designers always to patronize. Mockplus Blog adheres to daily recommend an excellent article, which is about product design or UI/UX design at home and board. You can not only learn rich knowledge of industry and design trends, but also can spark your design inspiration.3. Konigi
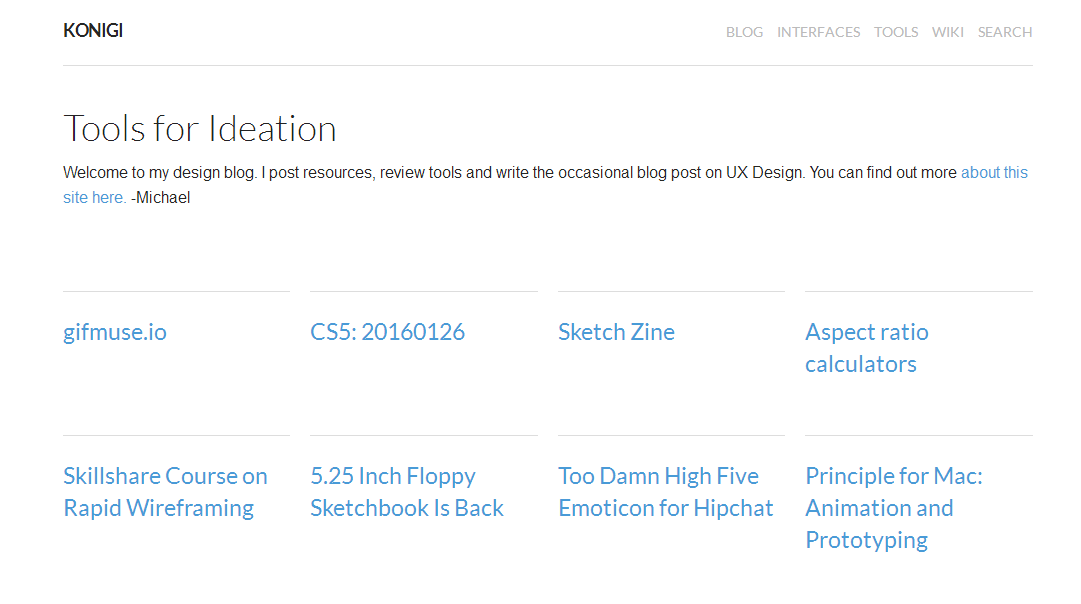
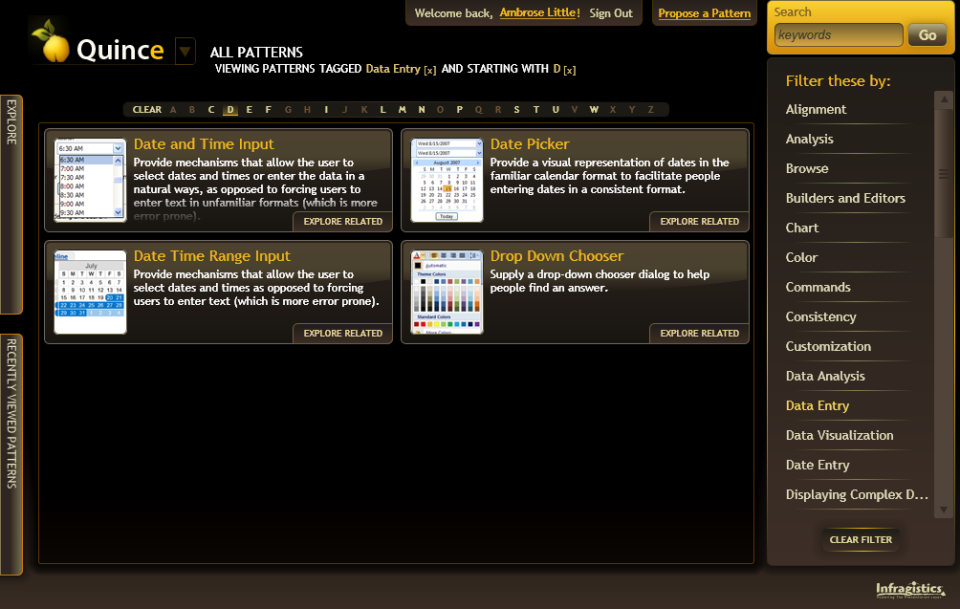
Konigid focuses on the use of interactive design and visual design paradigm. Here are rich navigation resources, so you can find what you want easily. If you are interested in popular key words, products or companies, come on and have a try!4. QUINCE: X Patterns Explorer
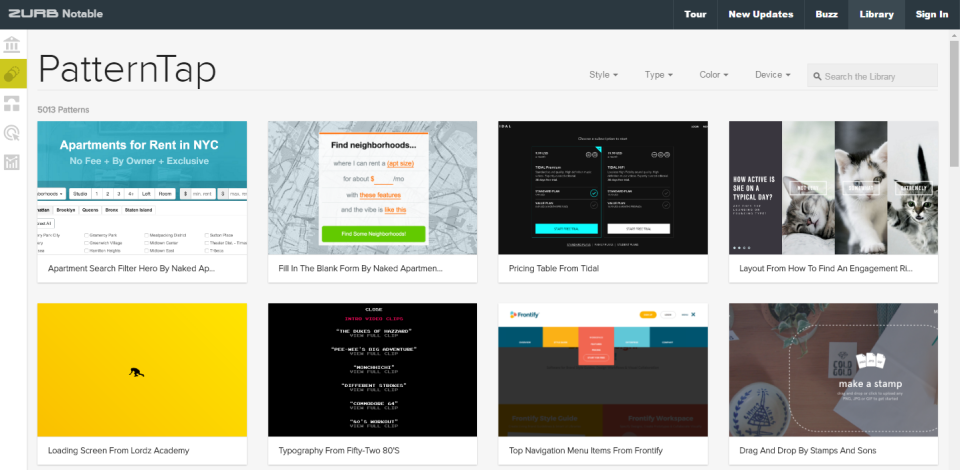
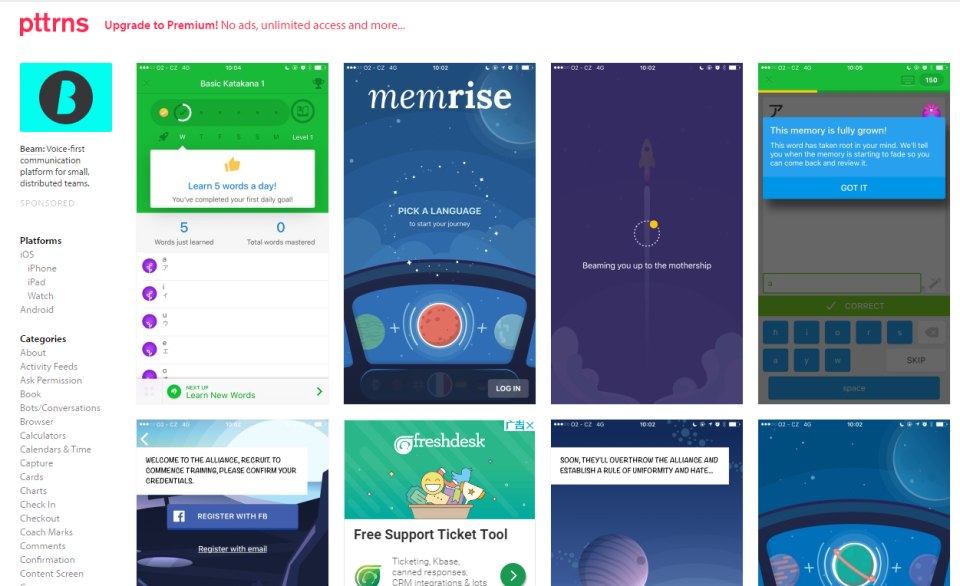
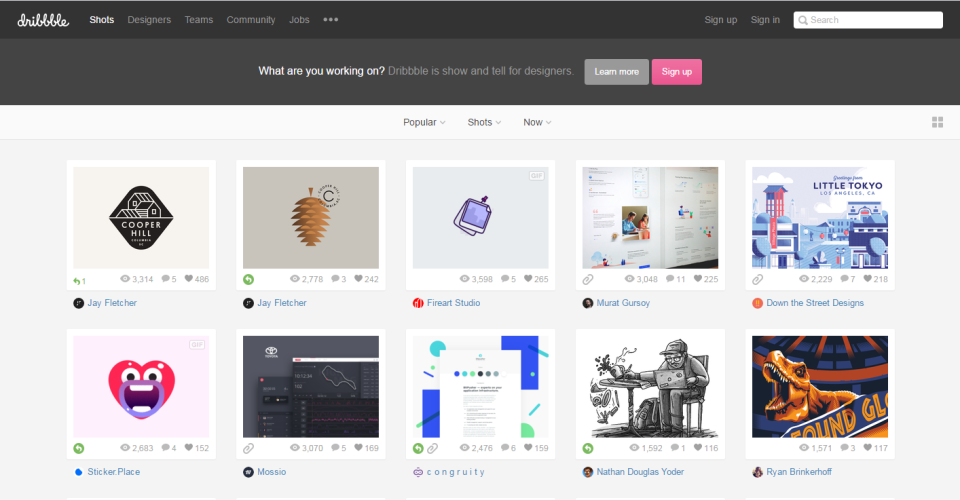
This amazing web application can help you explore countless user experience design patterns, such as date picker and panel selector.5. Inspired UIInspired UI is an excellent site which provides extensive mobile user interface design patterns. You will see more than 1000 mobile app screenshots. Moreover, you can get great design patterns, including user interface and Login page.6. Pattern TapMay I tell you how popular this site is? It bases on collection of user interface components, gallery display, allowing users to create your own settings. Now it owns more than 7000 user sets. Come on and experience the latest design patterns, and you’ll be a great designer one day!It’s an user interface design library. The biggest advantage of it is to allow you to share every project video to improve your design, find solutions and solve problems. Once the video is uploaded, the Flickr group will have a corresponding record. It’s very convenient to use.Pttrns is the finest collection of design patterns, resources and inspiration. It’s the only way to success if you want to broaden minds and get inspiration.9. DribbbleWhat are you working on? Dribbble is a community of designers answering that question each day. All kinds of designers share screenshots that show their work, process, and current projects. If you are tired to look through these design patterns, you can chat about some designs.In summary, you have to know that you are not the only one who lacks UI inspiration with brain in a blank state. It just likes a fever that each designer will have. The best way is to try to make a design on your own, and you’ll find that action speaks louder than words.
If you compare mobile app to a human, the homepage would be the face. The homepage is the area that people notice at the first glance and decide their basic judgments about your mobile app. The mobile app homepage design is the door to a successful product, and a good start is half the battle. Since 26 percent of mobile apps are used just once, the first impression is essential to tell your customers that you are worthwhile being used for a long time. If you can’t please the eyes of critical users on the homepage and provide a good user experience, your mobile app has already failed. Therefore, if you want to create a good user experience design on the app homepage and draw the users’ attention, you need to answer these questions: Question 1: Who are you? Users firstly see the interface, and then the content. At this stage, a good design, which is in line with the brand and has a rich content, will give your users a deep impression. Every mobile homepage needs a...