The most important thing of a good Internet product is its own user experience and UI design, when designing the mobile user experience only the perfect combination of UX and UI design can a product be deemed as excellent. The current users’ requirements to the mobile phone APP interface are very high, we know that at application market a lot of APPs have about the same functions, but only one is enough for us to use, and it’s definitely one of the best UX design apps. Today I share 5 best UX mobile apps and hope to get your inspired.
1. Path

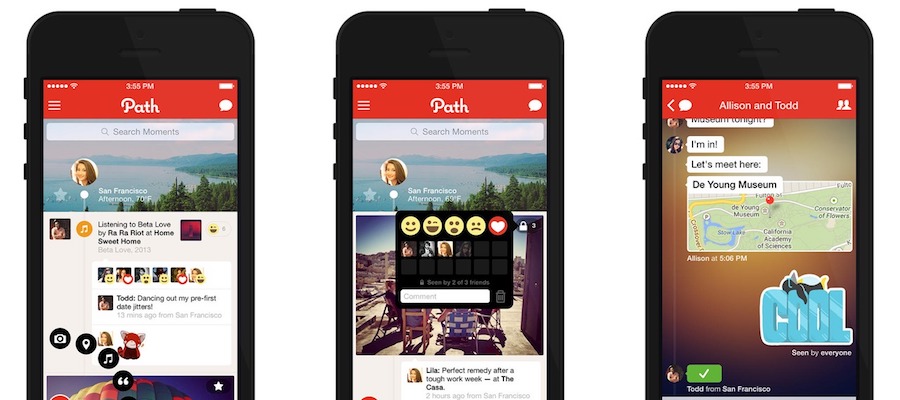
Path is a social network for mobile devices where you can exchange photos and messages. The main function is to share, exchange, tag and comment photos. In addition, messages can also be exchanged.
Path for iOS has long been associated with beautiful design. I’ve found that Path has always been an under-appreciated and overlooked product. The user onboarding flow is smooth and easy, without superfluous messages you just need to take a few simple steps to get started, the model fades away, then users are welcomed with simple interface and navigation menu. You can imagine how much time their designers put into the small details here.
2. Skype

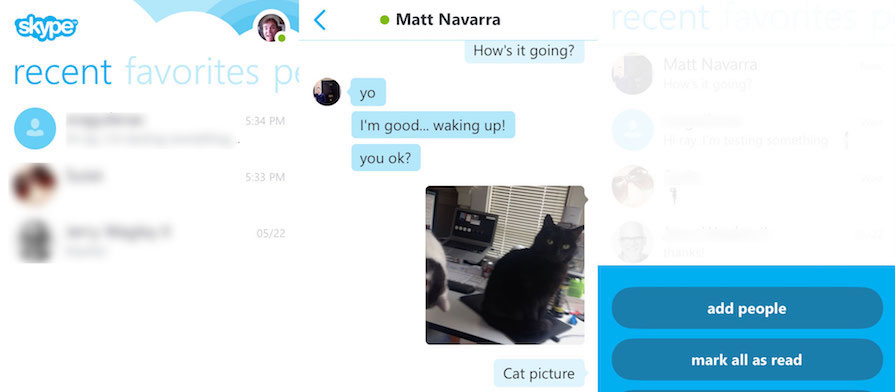
Skype is one of the best UX mobile apps which is used by millions of people across the world. User experience was front of mind for the launch and the users get a more natural app which also had a lot of new capabilities.
Skype has used a new smooth design pattern for navigations and menus. Once you click the dashboard of the app, several elements bubble in – the navigation slides in from the right and the clouds pop up in the background while your profile picture bounces into view. It’s a lot of simultaneous movement and gives you a very satisfying feel.
3. Evernote

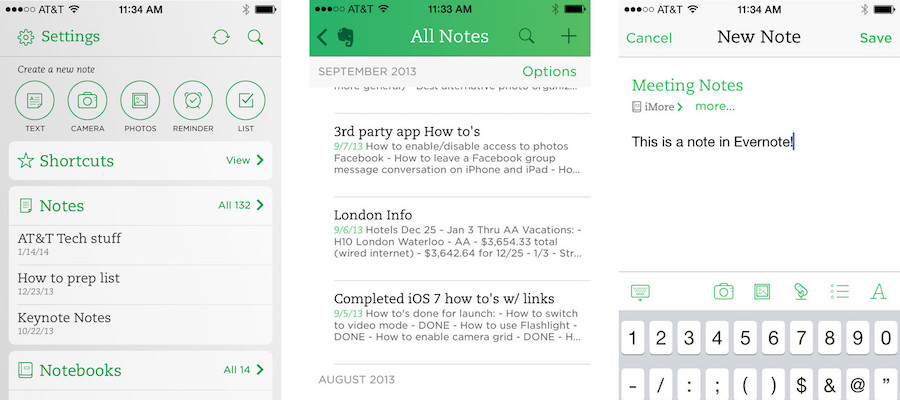
Evernote is the place to store and make sense of all the notes that would otherwise clutter your desk on post-its or on the back of envelopes. It can even scan images for words, so you can upload a picture of a whiteboard full of handwritten notes and find it later using text search. What impresses me is the simple interface and a good interaction design example with clear logic.
4. Foursquare

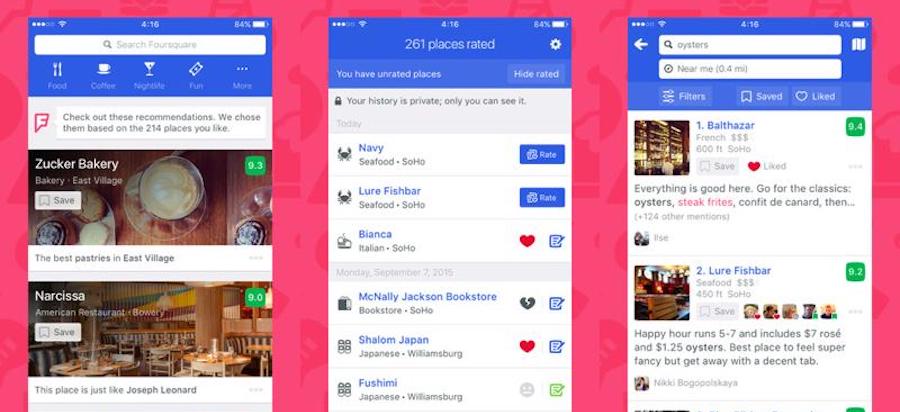
Foursquare is a location-based recommendation service for restaurants and other places. Through the sister app Swarm, social check-ins are possible in these places. The pull-to-refresh interaction has become a universally-known gesture for smartphone users. Being so universal provides a hidden challenge for app designers: how do we stand out to become one of the best UX mobile apps? Foursquare has embodied a clear simplicity in this detail – a pulsating ring, honing in on your location.
I love how smooth this detail is – the way the ring fills and expands as you pull down, springing to life once released.
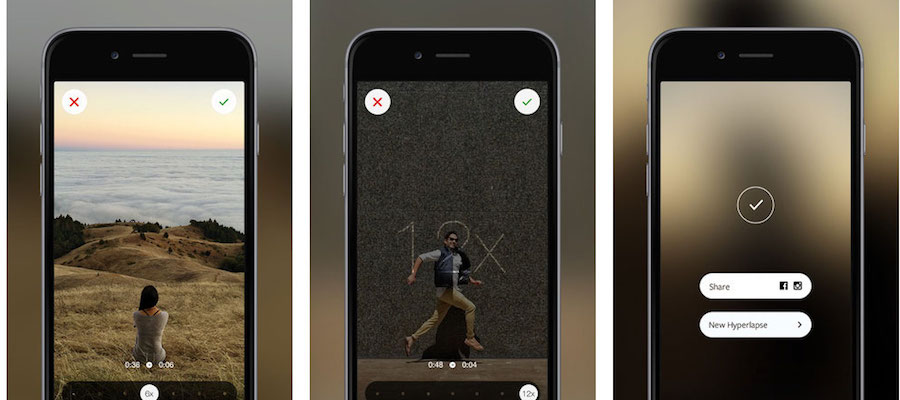
5. Hyperlapse

Hyperlapse is a recording technique from the area of the time-lapse, in which the position of the camera between the single pictures is changed to allow a movement in the film. In contrast to a simple moving time-lapse (also motion timelapse) - usually camera shots realized on short rail systems - the camera is moved over long distances during a hyperpause.
As one of the best UX apps in 2017, the app is beautifully simple. What better way to onboard someone into a new app than to instantly share some of the beautiful creations they’ll be able to make? Hyperlapse nails this part, highlighting the function of the app in a concise and tasteful way.
Conclusion
All above are the 5 best UX mobile apps. Mobile apps are big business. With more businesses realizing the advantages of a dedicated app, increasingly designers are switching over to a mobile first design approach because the usability of desktop websites lags well behind the usability of mobile apps. More work needs to be done in the testing phase to ensure that apps, such as the successful ones, be outlined above those commonly-founded ones in the market's fierce competition.
Read more:
Comments
Post a Comment