- Building a website through UX design approaches is very much like painting or sculptural art, they all take patience, foresight, aesthetics ability, creativity and perception of details. Generally, the website you design represents your company, it needs to be stunning and breathtaking. If you look deeper into the aspects of website building, you can find some core UX features that outstanding websites share. By analyzing the top design trends, we may accurately trace out four major professional UX design methods for website building.
1. Streamlined Navigation
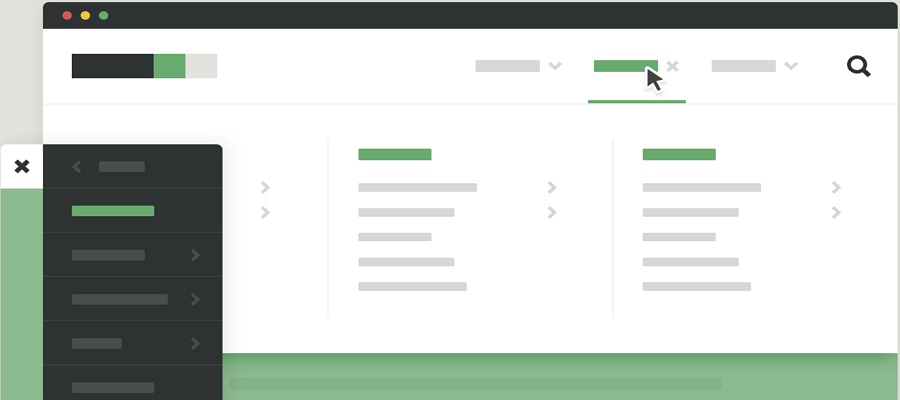
 By saying “Streamlined Navigation”, I do not only refer to the navigation bar but all others navigations on a larger scale. Not to mention the great ones, a standard website also needs to be of high usability. Besides that, the speed and accuracy of loading are of decisive significance as well.In professional UX principles, the typography should be carefully organized to ensure the best user experience. Links should be highly relevant. Text content should be unique and brief enough. Images should be of high-resolution and well formatted. Professionals take the advantages of these UX design approaches to make customers get used to feeling of user-friendly information being slowly presented in front of them. Customers will then actively seek for more information about your company in other detailed pages.
By saying “Streamlined Navigation”, I do not only refer to the navigation bar but all others navigations on a larger scale. Not to mention the great ones, a standard website also needs to be of high usability. Besides that, the speed and accuracy of loading are of decisive significance as well.In professional UX principles, the typography should be carefully organized to ensure the best user experience. Links should be highly relevant. Text content should be unique and brief enough. Images should be of high-resolution and well formatted. Professionals take the advantages of these UX design approaches to make customers get used to feeling of user-friendly information being slowly presented in front of them. Customers will then actively seek for more information about your company in other detailed pages.2. Distinctive Content
 Content matters. A successful page should be filled in with great content, in other words, it should be elaborately constructed to attract target customers. Concise content performs far better than a long speech. One of the most important functions of content is to make your website clear to customers and present what they need with links for more information. A highly recommended UX design approach is to place a large-font slogan right below the headline based on web user interface design principles.Add keywords to your content to maximize the impact of your website but do not overuse them. Be friendly to your customers rather than putting all your heart to tantalize the search engine crawler.
Content matters. A successful page should be filled in with great content, in other words, it should be elaborately constructed to attract target customers. Concise content performs far better than a long speech. One of the most important functions of content is to make your website clear to customers and present what they need with links for more information. A highly recommended UX design approach is to place a large-font slogan right below the headline based on web user interface design principles.Add keywords to your content to maximize the impact of your website but do not overuse them. Be friendly to your customers rather than putting all your heart to tantalize the search engine crawler.3. Unified Design Methodology
 As Gandhi said,"You must be the change you wish to see in the world", you need to make the mistakes before you correct them. One of the common senses of UX design approaches is to build great website mockups in the early stage before you really start. A good website needs to be cohesive and well connected in every part of it. To do so, professionals often use mockup tools like Mockplus, Axure, Justinmind and so on to build a mockup in the early stage. Through the iteration process, lots of defaults will be fixed and a number of slips will be properly optimized. Doing this will promise you a unified UX design and will save you time and money.
As Gandhi said,"You must be the change you wish to see in the world", you need to make the mistakes before you correct them. One of the common senses of UX design approaches is to build great website mockups in the early stage before you really start. A good website needs to be cohesive and well connected in every part of it. To do so, professionals often use mockup tools like Mockplus, Axure, Justinmind and so on to build a mockup in the early stage. Through the iteration process, lots of defaults will be fixed and a number of slips will be properly optimized. Doing this will promise you a unified UX design and will save you time and money.4.Artistic appeal
 As it is mentioned at the beginning, website building is also a kind of art form. As UX design methods, You should create visual appearance, for example, icon design, through artful using of colors, fonts, styles, images and layouts. According to professional UX design approaches, a beautifully designed website is a very important part of marketing, do not hesitate to invest in it even if you can not see the result in numbers. You aesthetic ability decide the degree of your customers, namely, the money you will make.
As it is mentioned at the beginning, website building is also a kind of art form. As UX design methods, You should create visual appearance, for example, icon design, through artful using of colors, fonts, styles, images and layouts. According to professional UX design approaches, a beautifully designed website is a very important part of marketing, do not hesitate to invest in it even if you can not see the result in numbers. You aesthetic ability decide the degree of your customers, namely, the money you will make.
If you compare mobile app to a human, the homepage would be the face. The homepage is the area that people notice at the first glance and decide their basic judgments about your mobile app. The mobile app homepage design is the door to a successful product, and a good start is half the battle. Since 26 percent of mobile apps are used just once, the first impression is essential to tell your customers that you are worthwhile being used for a long time. If you can’t please the eyes of critical users on the homepage and provide a good user experience, your mobile app has already failed. Therefore, if you want to create a good user experience design on the app homepage and draw the users’ attention, you need to answer these questions: Question 1: Who are you? Users firstly see the interface, and then the content. At this stage, a good design, which is in line with the brand and has a rich content, will give your users a deep impression. Every mobile homepage needs a...
Comments
Post a Comment