Can someone become an UI designer when he does not major in UI?
Definitely yes. Nothing in the world is difficult for one who sets his mind into it. With proper methods and persistent efforts, one can make it without any basis.
To learn UI design from zero-basis, what kinds of knowledge should we know? Where do we begin our study? How to study systematically?
First of all, what kinds of skills should UI designers develop?
In terms of visual design, an UI designer should master the competence of: plane constitute; color composition; format design; psychology; art painting; design consciousness.
In terms of interactive design, an UI designer should master the competence of: acquaintance of user experience design principles; information mining, user research and data analysis; excellent logic; psychology; product visual sensation; communication.
Then how to cross the threshold of UI design on earth? How to become an eligible UI designer?
Firstly, be proficient in a prototyping software. Actually there’s no distinguished discrepancy in pros and cons among these softwares, while what counts is whether the design software can be easily applied and be continually gone deep into. There are numerous prototyping tools, such as Axure, Balsamip mockup, Mockplus, etc, among which Mockplus is highly recommended to a freshman. Mockplus, a fast-to-operate prototype design tool with concise functions, is suitable for utilization on the designing stage of software development teams’ or individuals’ software developing. On account of its low fidelity, fast application, sufficient functions, designers are allowed to convey their designs faultlessly.
Secondly, read design specifications. It’s awfully helpful for starters. A great deal of remarkable articles about design specification can be found on various platforms. They are effortless to understand in view of their intentional concentration on developers. Design specification articles written by Apple, Google and other companies, such as Human Interface Guidelines by iOS and Material Design by Android, are of high quality. These specifications on one hand elaborate how to use controls and how to transfer to views, and narrate many design ideas on the other.
Thirdly, take excellent designs as benchmark. You need to have a look at other designers’ designs; after finishing your design, you should take these outstanding, mature works as benchmark and find out the gap through comparison. It’s usual to find that you may have no idea about what is good design and which level you stand at. In this situation, you should compare the first-class works which can be found on internet—such as Dribble and various forums, with your works, and strive to perfect your designs. Moreover, you should also read some sharings on knowledges and experiences written by outstanding designers, which can be found in Blog, Google and other various platforms.
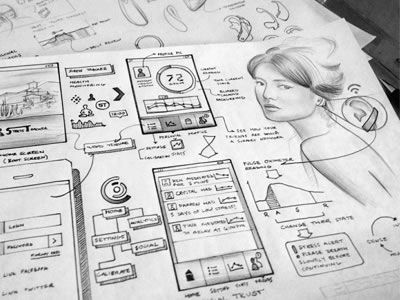
Fourthly, cultivate painting ability. Painting ability is indispensable to become an excellent UI designer. Why? For one thing, drawing on papers is speedier than that on softwares, thus the efficiency can be enhanced. For another, freehand sketching can manifest designer and even inspire designers from their unwitting doodles. You may be afraid that not being a graduate majoring in art or painting, you may be deficient in ability of painting. How to manage it? One word: exercise.
Fifthly, read books. Search the internet and find some high-score books relevant to user experience and interface design to read. Read these books carefully, learn the expertise systematically, and then practice a lot; at this point, read these books again, you may have a different harvest.
You may be interested in:
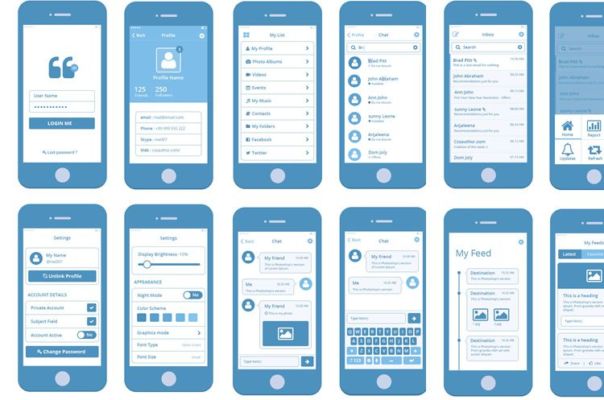
Sixthly, practice a lot. For visual designer, you need to begin with facsimiling, from basic icons to complete interfaces, and then go on trying creating. For interaction designer, you need to find some typical products to depict reversely, and should sketch the contours of information architecture, interaction framework, mainstream thread and other fundamentals. What’s more, you need also assess the problems that may exist in interaction and put forward specific solutions. Next step is to find one or two specific pages or flow paths to exert detailed improvement on and be focused on details. One thing to note is that details are of extreme importance. By doing this, you can cultivate your capability in operation and enhance your applying ability of basic elements and controls.
Don’t be in a hurry to succeed and try in vain to get it by a two-or-three-month study in training class when you want to cross the threshold of UI design. Systematic training, constant perseverance and accumulation over a long period are required for learning UI design well. Any guideline is to save twists and turns, but there is still a long way to go on your own.



Comments
Post a Comment