Before I introduce the interaction design thinking process, I prefer to point out two common mistakes firstly that may lead your interaction design into a dead-end.
1.Design just by imitating
I do not say that referring to good competing products is not right. As a reminder, I mean that if you begin to draw something on a prototyping tool“just by”imitating existed products rather than something in your mind, you are in fact getting yourself hopelessly trapped in a negative thinking set. Maybe someone you know got successful in this way, but believe me, the possibility that things could go wrong is far more overwhelming than the chance that you are the one.
2. Never look before leap
I often recall the time I became an interaction designer. I was young and full of creativity at that time. But as a senior designer, when I look back into the old days, I suddenly realize that something is not right. I had wasted too much time on the flow charts. It’s a natural weakness of human that if a man got a plan in his head, he cannot help to do it immediately. Unfortunately, an interaction designer is not only a flow chart producing machine. I’d like to admit that the flow charts that I draw without any design thinking process are eventually all dumped as rubbish.

Now, let us get to the point. What is a professional interaction design thinking before one actually starts prototyping?
1. If you miss the early-stage discuss about product requirement, please make it clear.
For example, once I was working on a project. It was very clear in the PRD that a news module should be added into the current product. The interesting part was that if I really made the module about news which I could nail in an hour, the product would fail. Luckily, I sniffed something else out of the PRD and I kept asking the PM for 3 mroe hour to dig out some other internal latency. Consequently, users would stay longer after using that product and be fed with more marketing information. The little “staying longer” in fact saved a another product line of my company at that time.
2. Even if the function list is there, please comb the information framework again.

Professionals never look down upon the information framework which is vital to construct the product structure. In this process, you will not only have a more thorough understanding of the logic relationship among the modules but also discover the latent connection among them. Nowadays, we can often see four modules in an App like they are stiffly tied together because the product lacks the structure design thinking process.
3. Control the rhythm of prototyping instead of being controlled by it.

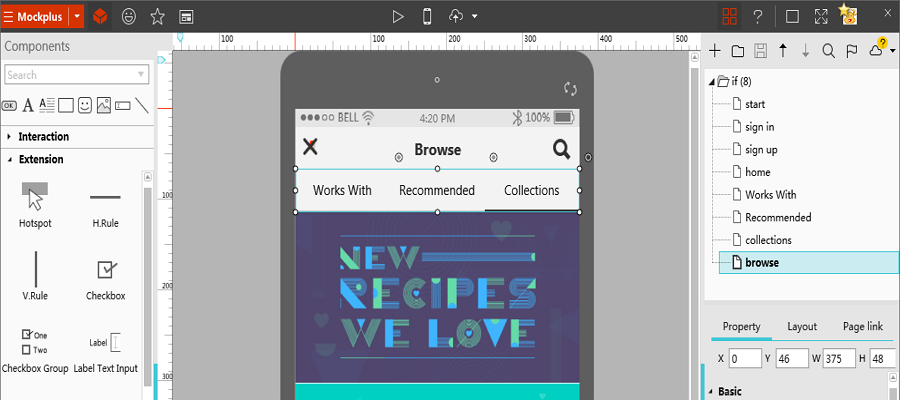
Some designers love to finish every details of the main interface in a row at the early stage of design (like drawing something that never will be modified). The fact is that he will just find himself lost if the proposal fails. Recent years, we change the way we do things. We only do the new functions and interface in prototyping without considering how it will be shown on a larger scale. Isn’t it the original goal of prototyping? That is, expressing your ideas with simple components in the design thinking process.
Comments
Post a Comment