Wireframes, mockups, and prototypes are terms that are often used synonymously, and they are indeed quite confusing. This article explains what is hidden behind each term and provide helpful prototyping tools.
What are differences between wireframes, mockups and prototypes?
In a post on Designmodo, Marcin Treder writes:
"Confusing wireframes with prototypes is like assuming an architectural blueprint and a display house, are the same thing."

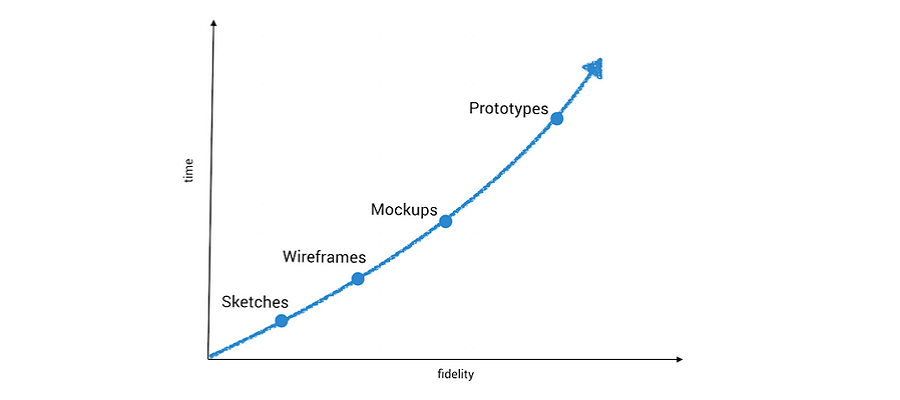
Wireframes, mockups and prototypes actually represent the different stages of design flow.
Wireframe, a low-fidelity way to present a product, can efficiently outline structures and layouts. Wireframe is the basic and visual representation of the design. Your wireframe design doesn’t need to focus too much on minutiae, but must express design ideas and should not miss any important parts.A wireframe is like a channel that helps team member understand their projects better.
Mockup, a kind of high-fidelity static design diagram, should demonstrate information frames and statically present content and functions. Unlike a wireframe,a mockup looks more like a finished product or prototype, but it is not interactive and not clickable. It is rather a graphic representation. This can be helpful, for example, to provide investors with a picture of how a finished product can be,and help team members review their project visually.
Prototype is already very close to the finished product. Here, processes can be simulated and user interaction can be tested. A prototype looks very similar to the finished product. Early prototyping can save a lot of development costs and time so that the work of back-end product architecture will not be in vain because of unreasonable user interface design. A prototype is an excellent tool to obtain user feedback and to test the product.
How can you choose a tool?
When you try new tools, you are always confronted with these questions:
• Is it worthy of spending your time learning it?
• How long do you need to adapt a new tool?
• How fast can you actually develop a prototype by using this tool?
Before deciding on a new tool, you'd better consider the following question:
• Is the tool used for creating prototypes for website, desktop or mobile apps?
• Do you want to develop wireframes, mockups or prototypes and what are your requirements for a tool?
• What are the functions you need when working with other developers or designers?
• How expensive is the tool and is it worthy?
In the following, I would like to present you some prototyping tools.
What tools are available for wireframes, mockups and prototypes?
Mockplus, Balsamiq Mockup for wireframes and prototypes

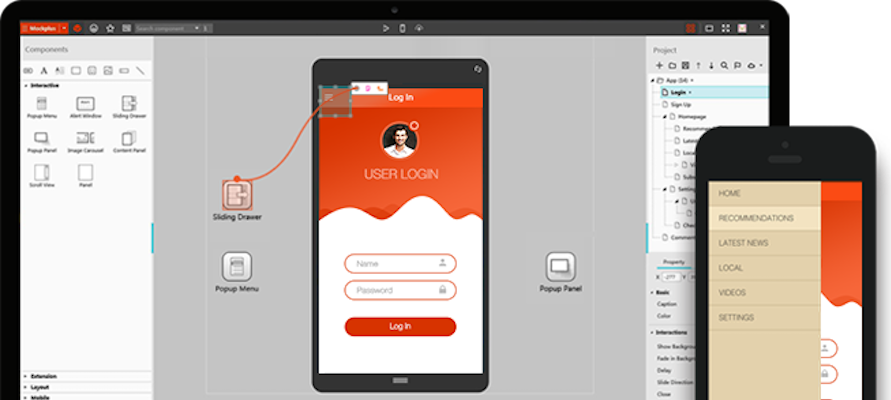
With Mockplus you can easily create mockups for mobile and desktop apps. Without any programming knowledge, you can also master this easy-to-use tool. By simple drops & drags you can create interactions. Its pre-designed elements, like pop-up menus, sliding drawers and picture carousels, are also worthy to be highlighted here. In addition, Mockplus supports team collaboration.
Mockplus allows you to quickly and easily create mockups
If you just need to make a wireframe, you can use Balsamiq Mockup. Its interface operation is simple, and wireframes made by it have a unique hand-painted style and simple lines. This tool provides various commonly used components, which allows designers to focus more on design, rather than on visual effects. However, when it comes to interaction design, Balasmiq is utterly useless.
Sketch, Photoshop and Illustrator for mockup

Sketch is a lightweight, easy-to-use vector design tool that is very effective for designing mockup. Its disadvantages are: it don’t have dynamic or interactive functions, which is not conducive to perform product features and associated logic; it only supports Mac. Its features are that the hierarchical structure is in line with the prototype file; commonly used functions are complete, shortcut keys are reasonable and convenient; a variety of component libraries and templates are very rich; plug-in is easy to install and plug-in library develops rapidly.
Some designers majoring in visual design can use Photoshop and Illustrator to design prototype because of their habits and also make Photoshop wireframe. However, to operate the two is relatively difficult, for they are easy to draw mockups and flow charts but not conducive to make interactive design and not good at text caption and annotations.
Conclusion
These tools have their own pros and cons. Which tool is better depends on whether you want to design wireframes, mockups or prototypes. I mainly use Mockplus to design prototypes, for it’s easy to use and affordable. I hope this post and the prototyping tools presented here can help you.
Read more:
Comments
Post a Comment