Good design comes from the daily accumulation and unexpected inspiration. For designers who need to continue enriching the design knowledge, the newsletter of rich updates and content can offer them an excellent access to get inspired. In this article, I have rounded up top 7 email newsletters for designers, product managers as well as developers, hoping to bring you the design concept of resonance and therefore find your own unique inspiration.
MockPlus Blog
MockPlus Blog
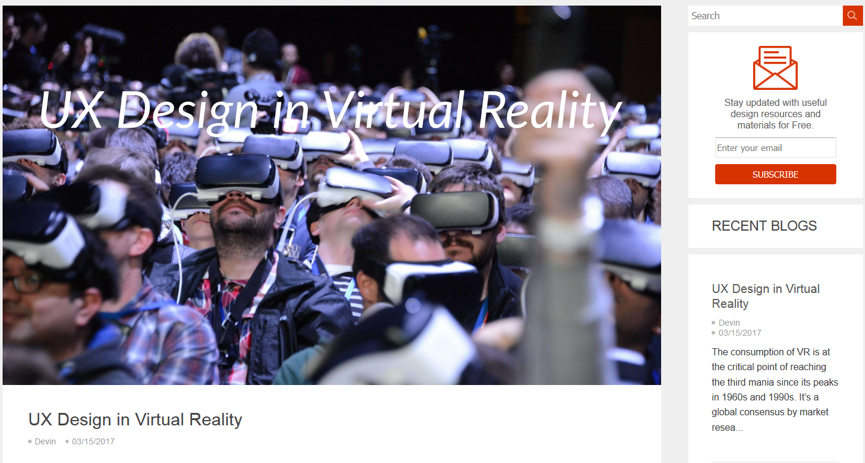
MockPlus is a brand-new tool that focuses on providing users with the most easy-to-follow and operate prototyping design tool. Their team have been updating weekly newsletters which mainly feature in product design related news, blogs and resources as well. They are rich in content and informative. It's at your option to subscribe its newsletter located on the upper-right corner of blog page, or the RSS fedd displayed on the bottom-right corner on that page.

Recommended reasons:
1. Professional prototyping tool provider, with more than 400,000+ active users as of now;
2. More than 1,000 + original and high-quality article, writing from users' standpoint in regards to the concept and effective approach of design;
3. Articles updated on a regular and frequent basis, mostly 7 to 8 posts one week.
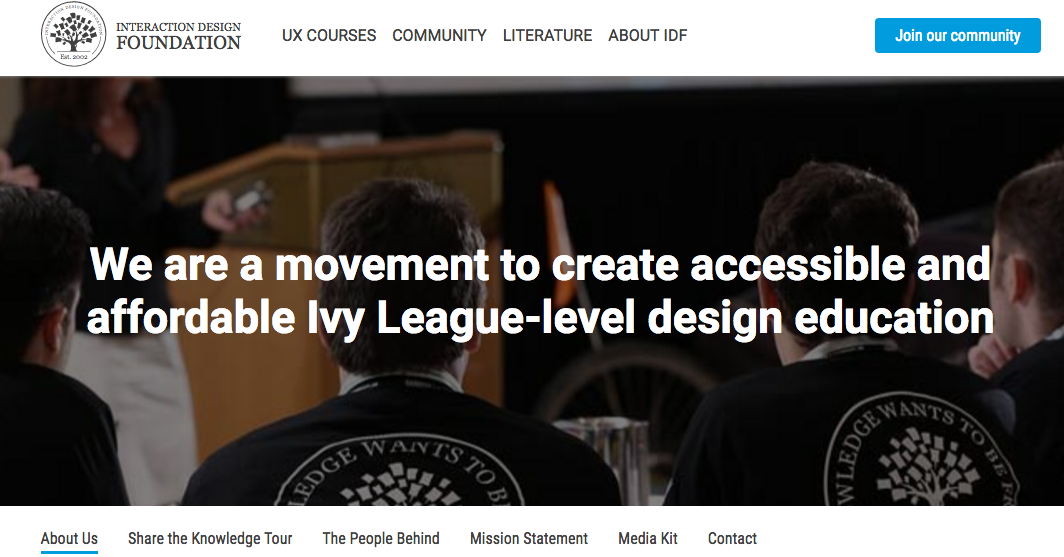
Originally established in 2002 in Denmark, the Interaction Design Foundation is a non-profit educational organization that devotes to leveraging the level of global design education.

Recommended reasons:
1.The weekly-updated newsletter will bring you expert tips of the field so as to get your creative juices flowing in the ideation stage.
2.All of the members can take all UX online courses led and graded by instructors for free, with no additional fees and limits. It's a great place to seek career help.
3.By collaborating with top universities and companies, they have grown global community to reach as many as 475 local groups across 84 countries.
4.There is an exclusive 3-month membership for newly-registered members now. Go ahead and get inspired together!
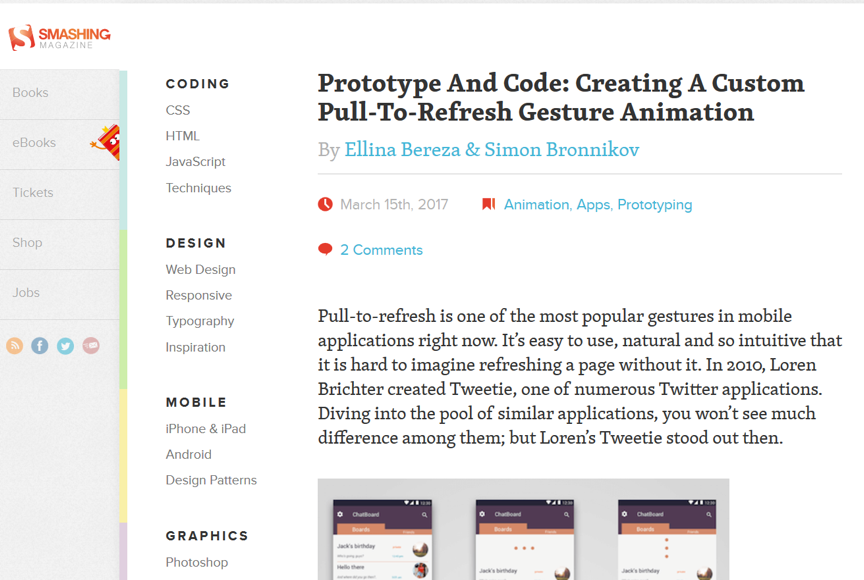
Smashing Magazine is a comprehensive collection of selected articles, including Design, Coding, Mobile, WordPress, etc. Its overall quality is pretty high, having gained the continued attention of UX designers and practitioners.

Recommended reasons:
1. The inclusive of DESIGN, MOBILE and UX DESIGN tags are great for designers to keep current on the latest trends;
2. The overall quality of the article is of high quality, long but very systematic;
3. Over 1,100,000, active subscribers, with elaborative and professional reply underneath each article;
4. There are about 1,700 original articles and 890 authors who have many years of industry experience.
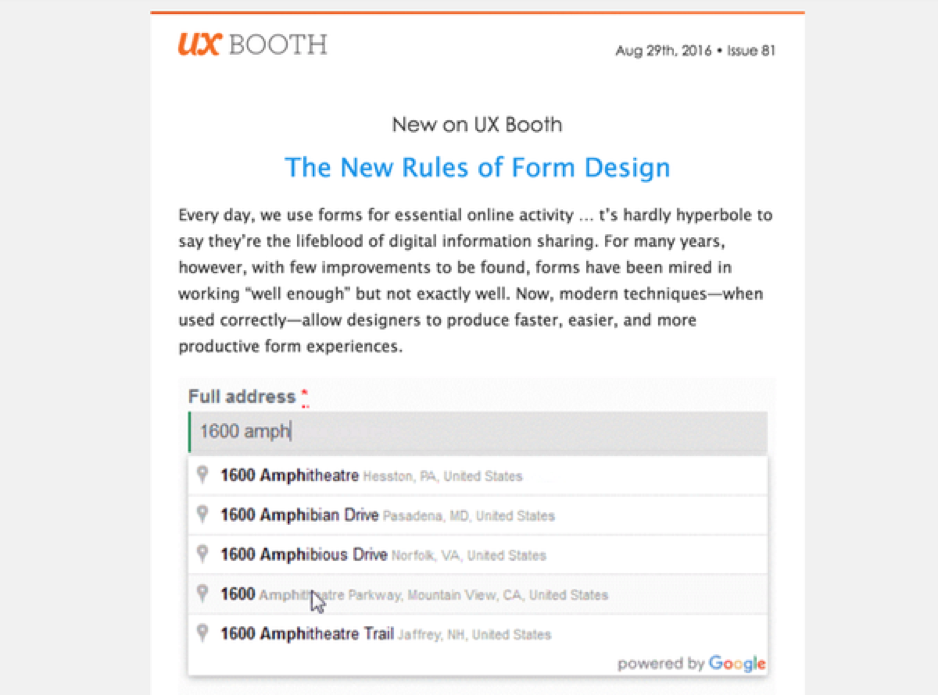
UX Booth Weekly
UX booth is an online magazine for UX workers, covering not only interactive design, design research, visual design, but also business strategy, content strategy, etc. They will roll out the latest articles on the newsletter, along with the hand-picked Internet resources from website editors.

Recommended reasons:
1. The articles are of high quality, logical and systemic. The mainly recommended 3 blocks are Interaction Design, Accessibility as well as Visual Design;
2. Providing high-quality and trendy news and information regarding design;
3. Having more than 31,543 subscribers, this website has over 120 authors who are experienced and noteworthy in the field.
Inside Intercom Blog
In Intercom's blog, their designers will share the hands-on experience and thinking while in the design process of Intercom, in a vivid and vision-friendly way.

Recommended reasons:
1. Delicate layout and beautiful in design;
2. As many designers share design thinking and experience, this will promote communication amongest different style designers and fields.
The most attractive part of Web Designer Depot lies in its excellent visual design. Through the continued attention to the site, I've found the content of this website is novel enough for visual designers to keep continued focus.

Recommended reasons:
1. The weekly-selected high quality articles of the Internet will be added to "Our favorite tweets of the week" section;
2. In the "Comics of the week" block, theere are always professional and interesting cartoons produced by cartoonists. It's updated on weekly basis and does a great way to get inspired;
3. Over 90,777 active subscribers for now.
Lukew is a veteran user experience expert and also the founder of several companies. Currently, he serves as Google's product director, Yahoo's chief designer and ebay user interface designer as well as NCSA's senior interface designer. The first impression of Lukew's blog is simple, but yet a sense of design.

Recommended reasons:
1. 18 years of design experience, 1690 articles, 3 very popular books, especially the Mobile First and Web Form Design books are highly recommended;
2. Articles are updated and shared frequently, keeping an average of 10 posts per month;
3. The article is pretty professional, very suitable for designers who have advanced learning needs.
DesignModo
DesignModo mainly provides designers and developers with rich boutique resources, covering Web Design, Web Development, Tips, Tutorials, as well as design inspiration, etc. They are in clear structure and faciliate designers selecting the content in need to read.

Recommended reasons:
1. The article focuses on the design trends and latest news. The Inspiration tags are particularly new in content;
2. In the Resource section, a large amount of useful but tiny tools are introduced there;
3. Very suitable for designers full of ideas and talents to share their personal works.
Comments
Post a Comment