User experience in Web design is the psychological feelings established when user visits interface and function of website, in recent years the user experience in the construction process of the site becomes more and more important. Many people engaged in web design will take experience into account. How to weigh the dos and don'ts in today's web design? We asked Pia Betton, a partner at the digital agency Edenspiekermann, Berlin:
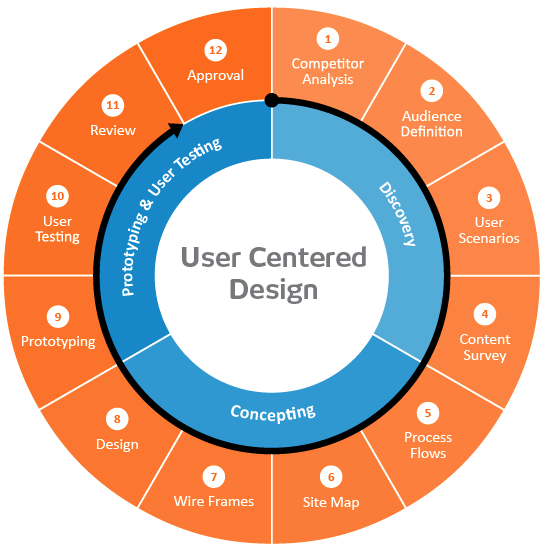
What are the Dos in user centered design?
The understanding of the user is crucial. In which situation is it, when it deals with the design of the application? Can he quickly solve his problem? And what should he feel? If, for example, a website is developed for a transport company, this often focuses on its recruiting needs or on positioning itself politically well. The passengers, on the other hand, only want to travel quickly from A to B or know how the tickets cost. The task of the web designers is to understand both perspectives of company and visitors.
What are the most common errors?
Websites are becoming more interchangeable, because of the increasing work with templates and frameworks. Why, for example, should all portraits be round? Then there are companies that are incredibly hyped - all copying the design of Airbnb. Since then many websites start with a large image and a sentence or a field into which one types something. This is why design is increasingly important as a differentiation factor. How do I withdraw? This applies not only to the brand, but also to the benefit of the user. What should he do on the website? If you do not recognize the benefits and the design is interchangeable, why should you spend time there?
What are the absolute don'ts?
Low relevance and poor design. For example, when it comes to buying processes, the design contributes a great deal to the fact that the user is not irritated. This is about functionality, not about beauty. Amazon is actually quite ugly, but the user experience is simply top. You have a buying process that works incredibly well. The appearance is on the sidelines. Amazon can afford it, but users of more interchangeable service providers look at it until they find something similar functional, but more handsome.
In User Centered Design, you can rely on many assumptions - is that not a problem?
True, most of the personas are based on assumptions, but you can verify them by quickly building prototypes and testing them on real people that correspond to the personas' profiles. For this, you have to move away from the desk at an early stage and actively try to understand the target group - ask the grandma or the nephew. An absolute do not is, as UX designers not to ask a briefing, but to simply take invented needs at the desk. As a UX Designer, you should be aware of your own role understanding. Am I an agent or the critical last goal to the target group? A little more humility is required, because one thing is certain: people are not interested in a product, but for their problem. This does not seem to have yet arrived, because about 25 percent of all apps are opened, according to statistics only once and then never again.
Put the most important thing in the focus!
From hundreds of user tests and results from eye-tracking studies such as Google's study in 2014, UX Designer knows that users can quickly override the screen for visual hints, images, blocks before they decide where to turn their attention. For a good user experience this means: Make the user work easier! Whether it is looking for content, an order process or filling out a contact form - important content such as page titles, log-in forms or navigation points are the focus! The absence of such sorting elements makes the operation more difficult. Easy-to-see headlines, headings and content blocks as well as pictures and navigation help him find the relevant content.
Provide seamless user experience!
“Be consistent - in user interface, in process design and in visual design”. Users access their websites from the most diverse devices. Consistency is important to ensure a consistent user experience, no matter whether the user visits the site from the desktop, tablet, or smart-watch. This means that the user has to work without any trouble, even on the mobile phone, still all the functions that he knows from the desktop at home. A seamless experience across all devices helps keep users on the site, regardless of the device.
A good user experience is one of the ultimate goals of web design. Making user centered design, showing the unique personality and value through the creative work, and users will feel happy, interesting, enlightening with the product in the process of interaction. This will bring a sense of accomplishment to the user and stimulate consumption.


Comments
Post a Comment