Most recently, Mockplus releases its new version of 2.3 with a new plan named “Unlimited Perpetual License” coming out meanwhile. Except for a bunch of new features and enhancements wrapped, this brand-new plan does include several highlights for customers who want to use this prototyping tool to the fullest potential with no limits. So, what are those spotlights behind, and should we convert to this “Unlimited” plan for future use? Let’s scroll down and learn more details.
Background Information
Prototyping, as an indispensable part of the design process, can make user testing much easier by letting us flesh out ideas and explore the functionality before investing time and efforts on the coding stage. With dozens of prototyping tools available on the market, Mockplus is a rapid solution for creating an application prototype, be a mobile, web or desktop app.
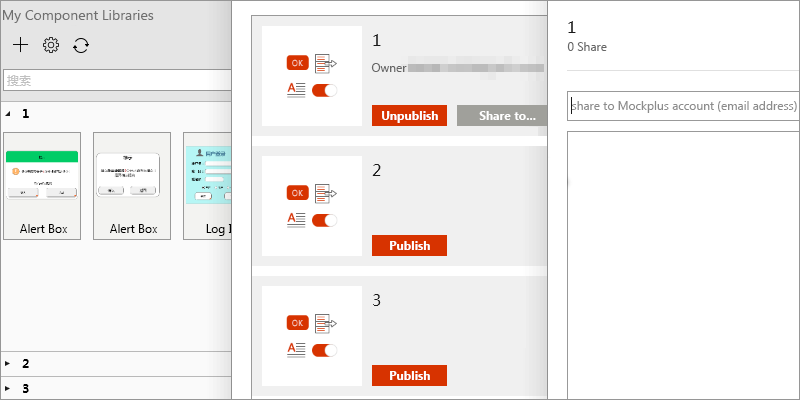
The highly-visualized interaction and 3000+ ready-made icons make it stand out from the competitors. Also the most comprehensive 8 ways of previewing prototypes can be incomparable and extremely helpful for any improving purpose. In 2.3 version, you can not only password protect those published cloud projects, but also sync, share as well as subscribe to the “Libraries” – which is a one-stop for collecting the favorite images, components & icons. See Mockplus sample projects here.
Unlimited Perpetual License Vs. Annual Subscription?
In a nutshell, they are 2 different types of license based on the duration of the period for which the customers can use the software – perpetually or annually. In the industry of prototyping tools, the two options still go popular though the “Perpetual License” doesn’t work the same way as its name implies.
Taking another tool Balsamiq as example, the perpetual license would entitle customers to download all of the updates to the software and get technical support (in Mockups 3). After the first year, users can decide to remain with the newest version downloaded, or purchase another 1-year updates and support package (in Mockups 4).
Top 5 Reasons to Upgrade Your Plan
Undoubtedly, the perpetual license requires larger upfront investment and maybe subsequent amortization over a period of time. But it’s recommended to upgrade your subscription license for a number of reasons. Following are top 5 reasons for your reference:
1. No Expiration Date Limited
There is no expiration date in the perpetual support license, both for renewal and maintenance. Usually the perpetual license only includes 1-year of maintenance with initial purchase. Whereas, Mockplus doesn’t need you to buy the maintenance plan after the one year in order to extend the renew maintenance order. This is an exception nowadays on the market.
2. Free Updates & No Extra Maintenance Cost
Unlike other companies aforementioned, Mockplus guarantees the perpetual license users FREE versions & updates and won’t charge additional fees even after the one-year period ends.
Some cases may request customers to pay the maintenance plan or cost to stay current and protect their investment, however, Mockplus just goes beyond it and require no more maintenance fees (usually 20% of total cost of acquisition). To meet users’ demands is always their top priority.
3. Simple & Affordable Pricing
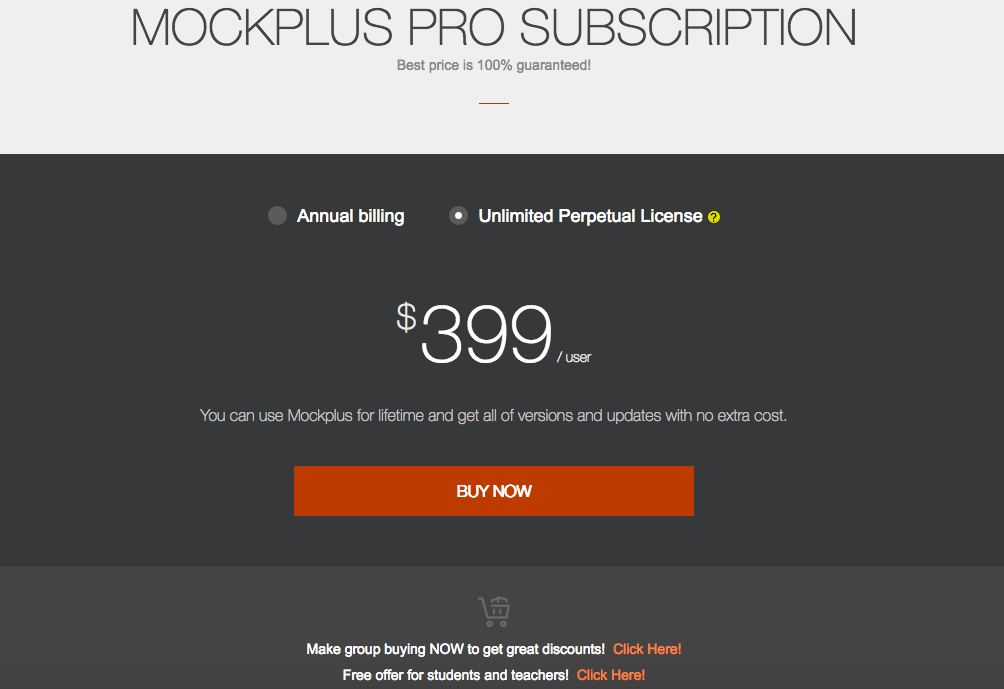
It’s a one-time purchase, and thus no recurring payment on the yearly basis any more. This is hassle-free and exceptional discounts are available for the perpetual license. Obviously, it’s available at almost 3 times the annual license fee, but competitive among other similar products:
* Mockplus - $399 per use, no additional requirements neededr.
* Justinmind – $495 per user, extra $99 maintenance cost since the second year.
* Axure - $895 per user, only limited to major update (such as Axure 8.x).
The price of Mockplus is $399 every and each user, a good combination of affordability and quality. After all, there will be a very large growth area especially in pay-as-you-go software licensing.
4. Bountiful Add-on Service
In addition to the above freebies, there will be 500MB free cloud storage. At the meantime, every user can legally install or use Mockplus on a desktop or secondary laptop. It’s at your option to upgrade the account used to complete the payment, or get license key after the purchase. Fully easy-to-operate and flexible. Why not try and enjoy the ride?
5. Free & Timely Technical Support
Support is geared to address the most common and recent issues faced by the customers, a key cost in software development. At this point, not only does Mockplus guarantee FREE FOREVER technical support for “perpetual” customers, but also gives instant responses to any problem/request of clients.
With a team of well-trained support staffs, you can rest assured to get your knotty and emergent issues resolved in a professional manner. Additionally, you will have the option to email support or text chat on Skype (ID is mockplus).
‘In the end, we only regret the chances we didn’t take, and the decisions we waited to long to make.’ – Lewis Carroll



Comments
Post a Comment