In the previous article, we introduced three design trends, it’s time to continue our journey of discovery.
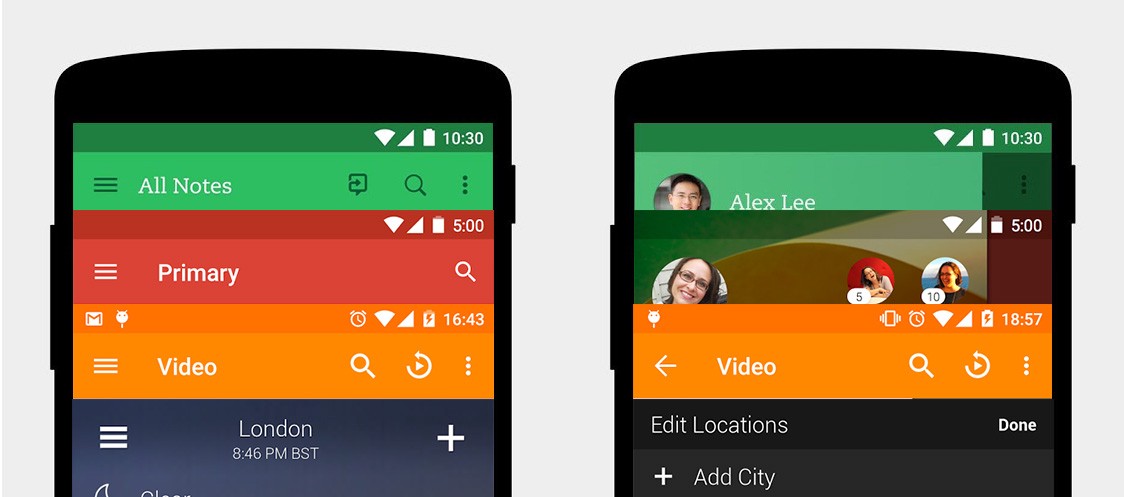
Forecast 4: Hamburger era will end
However, a design element of the material design is not so good in the forecasts for the coming year: The Hamburger menuis highly controversial. While someone predicts a bright future in the context of design for small viewports, others believe that the end of the Hamburg era might have come.
The criticism to three lines, which are transformed into a real menu by the user interaction, is not new. Already last year, it has been widely discussed that Hamburgers lead to fewer user interactions because menu contents remained hidden; on some sites proofs of the end of the Hamburg era have already been searched and found. As an alternative, flat tab menus are traded.
Deciding whether the prediction about the end of the Hamburg era could be applicable, and is probably the question of the device design. If the change to a consequent mobile-first design takes place in 2017, the probability of an extinction of the Hamburger is likely to be reduced. A paradigm shift that involves a fundamental design change within the typical mobile design would probably be a great change within such a short time.
Forecast 5: Conversational UIs and Smart Apps
Artificial intelligence is actually a technical topic and not one that belongs to the classical domain of web design. However, this could change in 2017. Already last year, Chatbot as a conversation partner for the user was shown in various apps; With Amazon Echo the speech control / recognition of Alexa is now also available with a listening system for the home, which is soon to be introduced into Connected Cars. Microsoft with Cortana and Google with Google Home and Google Assistant are also on their way to the market for smart assistants. Everything is prepared for a supposed Battle of the Bots.
The year 2017 could thus be characterized by the fact that web design is slowly getting rid of purely graphical user interfaces. Instead of a classic design with colorful colors and skillful attention by microanimations and eyecatchers, the successful interaction with a Conversational User Interface could now become the center of the UX. This, of course, poses new challenges for web design. Even if no broad adaptation of the new technologies should take place in 2017, they are approaching inexorably in large steps. And the big trend towards "over-everything," intelligent, chat-based, real-time ordering systems for various purposes, suggests that it might be sooner rather than later.
Forecast 6: Natural design
Overall, the year 2017 in terms of web design could be characterized by the fact that the user interacts more and more with applications. Material design, already identified in Forecast 2 as a trend for the year 2017, is based on the principle of physical design principles in the digital world: shadow throwing and delimited areas, recognizable principles and animations that make changes visible. And the idea of the CUI is also based on the fact that user interacts as naturally as possible with the AI.
Another area that could be characterized by the naturalization of web design in 2017 is Scrolling. Here we may meet again an old acquaintance: Parallax scrolling, scrolling movements beyond the classic top-to-button, gets uninterrupted popularity and will certainly meet us regularly this year.
Forecast 7: New job profiles in web design
Web design has always been characterized by communication. However, the static pages obviously cannot do the communication work with users. At first impression it’s always popular. Colors transport messages that cause international problems quickly. The brand image had to be transmitted so that the customer would like stay; Information had to be worked up quickly.
If the user interface now comes into direct communication with the user, the structure of design teams will also change. How is the bot talking with the user? After all, the language comprehension of the systems is still rather limited.
This change could lead to a significant increase in demand for psychologists and communication scientists in design teams in 2017. The focus could shift away from the classic designer specializing in graphics and move to the areas that are specialized in the understanding of people behind the screen.
The direction seems clear...
So it seems as if the year 2017 could be characterized by an increasingly natural and clear web design. However, there are also contradictory forecasts in detail. Parallax is especially important for the web, which is used with mouse and keyboard, while the trend is supposed to go in the direction of mobile. And clear structures are more important than exciting effects.
It seems as Conversational User Interfaces as well as the growing importance of Mobile are the most likely web design trends for 2017.
In the end, however, forecasts are just like a look at the crystal ball. Also predictions mentioned here are only a selection of many trends and forecasts for the year 2017 which can be found on the web. The opinions are quite different. What do you think is the trend in 2017?
Read more:



Comments
Post a Comment