You want to sell more products, generate more downloads and registrations on your website? No problem. You basically have two options. For one thing, you can bring in more relevant website visitors. However, it is usually associated with higher marketing costs or a great deal of time. For another, you can take full advantage of the existing visitors to increase the conversion rate. The advantage of this method is that an one-time cost can give you the permanent positive effects. Website usability tests help you to check the usability of your website and to avoid mistakes that killing your conversions.
1. How does a usability test take place?
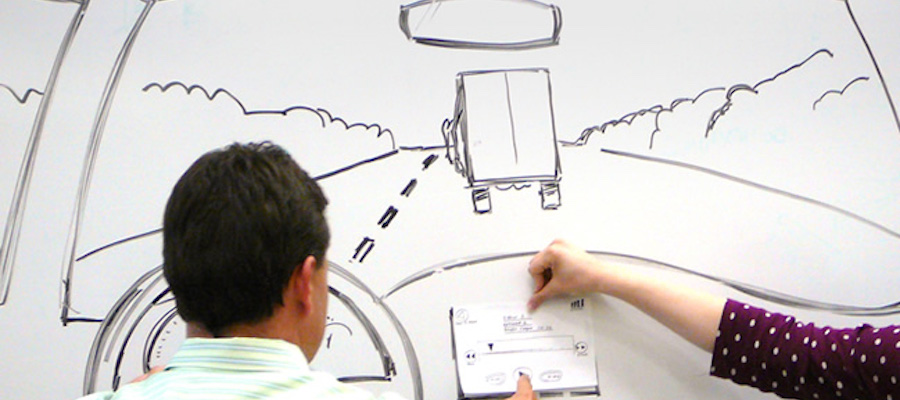
In the case of a website usability test, you will obsere how to solve previously defined tasks on your website. Since the individual observation gives no information about the thoughts and feelings of the tester, the participants of a usability test are encouraged to think as much "loudly" as possible. Only in this way can the concrete problems during the usability evaluation be reliably identified.

A website usability test always consists of a scenario and several tasks. In the scenario, you should describe the general situation to the testers. The tasks then can precisely specify what the tester should do.
Example: Let’s assume that you have an online store for runners. A suitable scenario could look like this: imagine you are a passionate amateur runner and run about 30 minutes 3 times a week; you run mainly on the streets and have frequent knee problems; hence you place great emphasis on good cushioning. Therefore, the first task could be: find a suitable running shoe in our online shop.
A detailed user scenario description makes it easier for a tester to regard himself as a real visitor, and thus make as natural responses as possible.
During the test, ideally, the screen and the voice of the tester are recorded for later usability evaluation.
2. Reasons for website usability tests
Usability design matters to UI/UX designers, the user-friendliness of your website is crucial to success. You should therefore identify and eliminate any problems that visitors may encounter when using your site.
Website usability tests show you where to start
Small things often make the difference. It can be the bad labeling of a navigation point or a button that is not in the right place. Even if you spend a lot of time on your website every day, you may not notice these things, because you do not have to worry about the elements already finished. A usability test and research can show you which website elements you should rethink or change.

Recruit external and neutral persons
No one knows your website and your products better than your employees and yourself do. It is clear for you that the login button can be found in the footer and the search function hide behind the magnifying glass symbol. However, You will not notice most of the problems. Therefore, it is important to conduct website usability tests with people who are not yet connected to your website and your company. Employees, friends and acquaintances should also be excluded because they already have too much knowledge about your company, your products and your website. Employees are already familiar with your products and know the purposes of each product. Many problems and ambiguities will not occur at all. You should always carry out tests with external and neutral persons.
Know the expectation
Visitors always visit your website with a certain expectation. Each scroll movement and click is performed for a specific reason and associated expectation. Through usability tests, you will know their expectations and can see if your site matches them or not.
3. Ways of website usability tests
There are many different ways of usability tests. Deciding which method is best for you depends on your knowledge, your human resources and your budget.
Tests in usability lab
For the tests in the usability laboratory, you commission an external agency to carry out the tests. The agency supports you with theoretical methods, implementation means and evaluation reports. The advantage of the tests conducted in the laboratory is that professionals take over the entire testing process for you. In addition, you do not have to worry about recruiting suitable test personnel.
Disadvantages are its high costs (usually over 10,000 € depending on the sample size) and uncertain laboratory effects, as the tests take place in an unusual environment on a third-party computer.
Do-it-yourself test

If you already have certain experience in website usability tests, you can also carry out the test yourself. The usability testing process has mainly 7 steps: pre-test thinking, making test prototypes, writing test scripts, recruiting testers, setting up test environments, testing the usability of your prototypes and statistical analysis of test results. We chose Mockplus to make test prototypes after comprehensive comparison of usability testing tools for making mobile test prototypes, taking lightweight, simple and multi-terminal support into account. You can use Mockplus to test your prototype in 8 different ways of prototype preview and presentation, and even newbie can easily grasp it.
Online usability test
Online usability tests are a new kind of website usability testing, where the client only needs to determine the scenarios and tasks and select the target group, which are completely finished online.
The providers of online usability tests have a lot of test persons who are informed about the content of the test directly after test commission. The test persons, who react fastest, are awarded the test and can now carry out the test on their own PC. A screen recorder of the respective provider is available, which records the screen and the voice of the tester during the test. After completion, the video is uploaded to the provider's server and made available to the client for evaluation. The website usability review is usually completed within a few hours and are very cheap with less than 50 € per tester. If you want a provider, it is worth taking a look at UserTesting or Try My UI.
In summary, the purpose of website usability testing is to find the problem, the website usability optimization is not a panacea, and we also need to make analysis combining the statistics with the visitor volume. However, for a new website or page, conducting usability test at first is necessary.
Read more:
Comments
Post a Comment