With so many so-called rapid prototyping tools on the market, how do you know which one is the best to choose? This is often the case that we’re poised to choose those big names while designing a new App or website. They are fully-functional and have a set of cool templates to help us solve most of the design problems. However, there are not a few problems behind, such as the clunky documents, inflexible operation, etc.
It’s not exaggerative to say that the light-weight prototyping tool can be the best choice for most design needs, especially for those Apps and websites with a unique style. In addition to the functionalities and features of the tool itself, you need to take more factors that may influence your design into account. For instance, how easy/difficult is this prototype tool? Does this tool meet our design needs? Can it meet the characteristics and interests of the team? Following I’ve sorted out some criteria for selection and evaluation:
1. Speed – means the time it takes to create a prototype and this will greatly affect the ease-of-use of the tool.
2. User Interactivity – means for user needs and the common interactions, especially for the component interactions.
3. Collaboration and sharing – means for the how well you collaborate with others and the quality of prototype to share.
4. Usability test – means for the quality testing of the prototype for usability.
5. Fidelity – means how will the prototype is close to the final product, with details and functionality.
Objectively speaking, each tool can meet different tasks and needs, hence the best rapid prototyping tools are always the most “suitable” tools. As far as I’m concerned, to have a tool library can greatly improve the work efficiency, especially for those product managers and developers who need to make changes based on the team or customers’ feedback. Here, I’ve rounded up the top 4 rapid prototyping apps, with main features and shortcomings covered.
1. Axure RP

Recommended: ★★★★
Website: https://www.axure.com/
As a veteran prototype tool, Axure is unparalleled to other prototype software both from product features and brand influence. It better supports the responsive design since 7.0 version and the UI has also been fine-tuning. The six-in-one feature of Axure – website map, diagram, UI flow, interactive design, auto website output, and the auto specification file in Word format.
Main features:
It’s offering flexibility on the control of components and UI elements, rich in design examples and has powerful interactive functions.
Shortcomings:
The learning curve is steep, and it takes much time and efforts to master the tool especially for the beginners. The amount of in-built basic components is less than other tools, which requires users to search for design resources from other places. The price is not user-friendly for most individuals.
Prototype Display:
http://axureland.com/
2. Mockplus

Recommended: ★★★★★
Website: http://mockplus.com/
As a rising star in the industry of prototyping tool, Mockplus adheres to the goal of “not bound to the tool itself”. What makes it stand out from other rapid web application prototyping tools is that Mockplus offers a wealth of icons (3000 nearly) and components (200 in total) with simple drag-and-drop.
The newly-added feature of format painter and paste style can help users at any level copy formatting without any obstacles. The team collaboration feature of Mockplus makes it faster and smarter for your teamwork.
Main features:
It’s easy to get started with a low learning curve. Simple drag and drop to create prototypes, and the interaction is highly-visualized, that’s WYSIWYG. It provides the most comprehensive preview ways to test out the prototype and supports online review & team collaboration in real time.
Shortcoming:
Its tutorials and documentations need to be improved, and some complex interactive settings are not supported.
Prototype Display:
3. Proto.io

Recommended: ★★★
Website: https://proto.io/
Proto.io, as one of the rapid prototyping apps, supports prototypes for all interactive mobile programs. The software can run in most browsers. However, as all of its operations are based on drag-and-drop, button click and the list selection, it’s not easy to make the most desired settings.
Main features:
It can include multiple screens in a project and create transition effects across the screens. Meanwhile, there is a large number of UI elements library, many customization options supported, with the ability to synchronize with Dropbox.
Shortcomings:
The preview way of prototype is limited, especially for the local preview where you have to click “Save Project” and then click “Preview” to see the modifications. It can only export to pictures, HTML and PDF format file. The interaction is setting by “layer”, which is too complicated and not intuitive for most users.
Prototype display:
https://proto.io/en/demos/
4. InVision

Recommended: ★★
Website: https://www.invisionapp.com/
InVision is also a web-based prototyping tool, and there are only 4 steps to make an online prototype: create a new project, upload visual design drafts, add links and generate prototype online. To some degree, InVision is not a “typical” prototype tool, but rather provides a rapid prototyping environment where you can quickly link the UI/UX sketches.
Main features:
Its web projects can be team-friendly, supporting online review and remarks. This is great to gather feedback. For iOS development, the software supports custom icons for screens and loading pages.
Shortcomings:
The PDF export is poor, and it’s impossible to create a wireframe or UI elements independently. The responsive function is missing, and there is only one active project in the free version.
Prototype display:
https://marketplace.invisionapp.com/
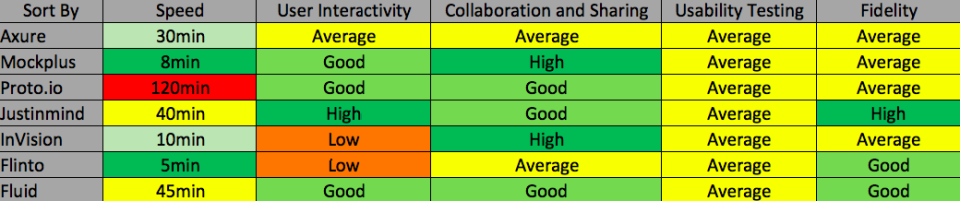
Finally, I’ve made a comparison chart for those popular rapid prototyping tools, with the above criteria included.

Comments
Post a Comment